Hi,
I create a html div in Krpano with javascript and one with krpano, my html div have no z-index set and the krpano one is 3001 by default.
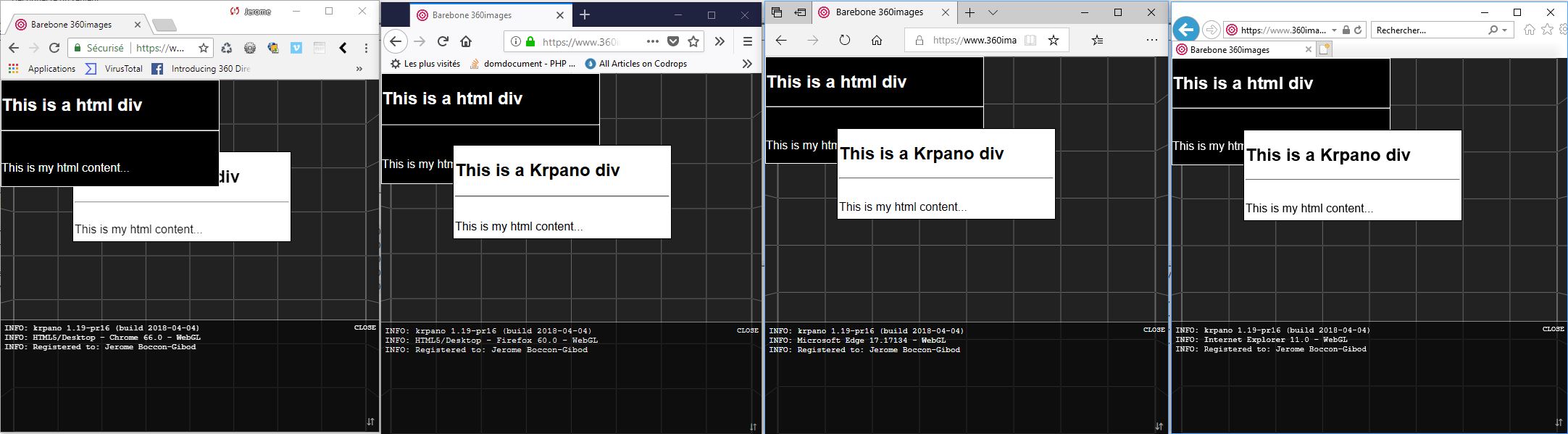
It works on Firefox, Edge and IE11, but on Chrome the html div is always over the krpano one...
online exemple
Does someone knows why and if there is a workaround ?
THX !!!
Html div in Krpano and z-index issue
-
-
You're right. Seems to be a Chrome issue. It's not the first time that Chrome doesn't respect the z-index for fixed and absolute positionned divs.
-
Hi,
that's a known Chrome bug that happens in the combination of using zIndex + CSS3D transforms (and krpano uses CSS3D transforms for faster rendering of the layers).
One workaround would be adding such style to the related html element:
Btw - krpano will soon stop using any zIndex internally and sort the DOM elements instead. The zindex usage is still a relict from older times where this was necessary because of buggy CSS3D support from some browsers.
Best regards,
Klaus -
Hi,
that's a known Chrome bug that happens in the combination of using zIndex + CSS3D transforms (and krpano uses CSS3D transforms for faster rendering of the layers).
One workaround would be adding such style to the related html element:
Btw - krpano will soon stop using any zIndex internally and sort the DOM elements instead. The zindex usage is still a relict from older times where this was necessary because of buggy CSS3D support from some browsers.
Best regards,
KlausThanks Klaus but it doesn't seems to work ?
I added div.style.transform = "translateZ(1000000000000px)";
Exemple online updated -
Try position:absolute instead of position:fixed
-
Try position:absolute instead of position:fixed
Same thing, online exemple updated -
Sorry, but thought you had already set a zIndex setting.
Just try adding that (with a value higher than ~4000), that should be enough due my tests (at least in the current browser versions).
Here a simple test case - click the polygonal hotspot:
https://krpano.com/examples/javascript3/ -
Sorry, but thought you had already set a zIndex setting.
Just try adding that (with a value higher than ~4000), that should be enough due my tests (at least in the current browser versions).
Here a simple test case - click the polygonal hotspot:
https://krpano.com/examples/javascript3/Think you misunderstood me, the problem is that in chrome html divs are always over krpano divs even with a smaller z-index, I don't want the html div to be over krpano divs with 3001 z-index value but under
-
You mean you want custom div elements inside krpano - between the pano image and the layers?
That's not possible with elements added above the viewer. Therefore you would need add that element inside the krpano DOM element.
One possibility would be using a krpano container element and then adding the custom html elements to that (by using it's sprite variable),
for example:Code
Display More<layer name="my_html_stuff" type="container" align="lefttop" width="100%" height="100%" bgcapture="true" capture="false" handcursor="false" onloaded="add_div();" /> <action name="add_div" type="Javascript" ><![CDATA[ var div = document.createElement("div"); var title = document.createElement('h2'); title.innerHTML = "This is a html div"; div.appendChild(title); var line = document.createElement('hr'); div.appendChild(line); var linebreak = document.createElement('br'); div.appendChild(linebreak); var content = document.createElement('p'); content.innerHTML = "This is a <a href='https://krpano.com'>link</a>..."; div.appendChild(content); caller.sprite.appendChild(div); ]]></action>This way you can also control that element from krpano, e.g. give it a size, toggle the visibility, sort/mix it with other elements and so on - add it works the same in all browsers.
Best regards,
Klaus -
Brilliant ! Many thnax !!! just what I needed ;)
-
Last question ?
How to sent mouse events to that html div ? -
How to sent mouse events to that html div ?
How do you mean that? -
How do you mean that?
I mean that with mwheel:false I can scroll the content inside the html div, but then I can zoomin/out the pano.
And I can't change the mwheel value as it's an embed option right ?
So is there a workaroung to scroll the html content when mouse is hovering it and zoomin/out the pano otherwise ?
THX ! -
Hi,
I've made now a full example for this - please see here:
Example: html div inside krpano with scrolling supportBest regards,
Klaus -
Lovely, THX !
-
Hi there,
I need help with the panotour floorplan plugin overlapping everything in chrome browsers, despite modifying positioning and zindex values. I've done a lot of digging around and now I'm really going out on a limb for solutions - it appears that the floorplan plugin creates a div separate from the krpanoSWFObject div and could be the heart of the issue. It is working perfectly on all other browsers except chrome, which I cannot ignore. I've included a simple screenshot to show the layering of divs.
I've created a custom navbar and open/close button (to control the floorplan visibility) in the index_skin.xml file where the floorplan code can be found, and I need my custom assets to always be over top of the floorplan area. Adjusting z-index has no effect either in the xml file, nor in the browser editor window.
This is my first post so please let me know what else I can provide to help find a solution. Really appreciate any help I can get on this!
Thanks again,
Jackson -
Thanks Klaus but it doesn't seems to work ?
I added div.style.transform = "translateZ(1000000000000px)";
Exemple online updatedThanks Klaus but it doesn't seems to work ?
I added div.style.transform = "translateZ(1000000000000px)";
Exemple online updatedfixed?
:)
Participate now!
Don’t have an account yet? Register yourself now and be a part of our community!

