Hi
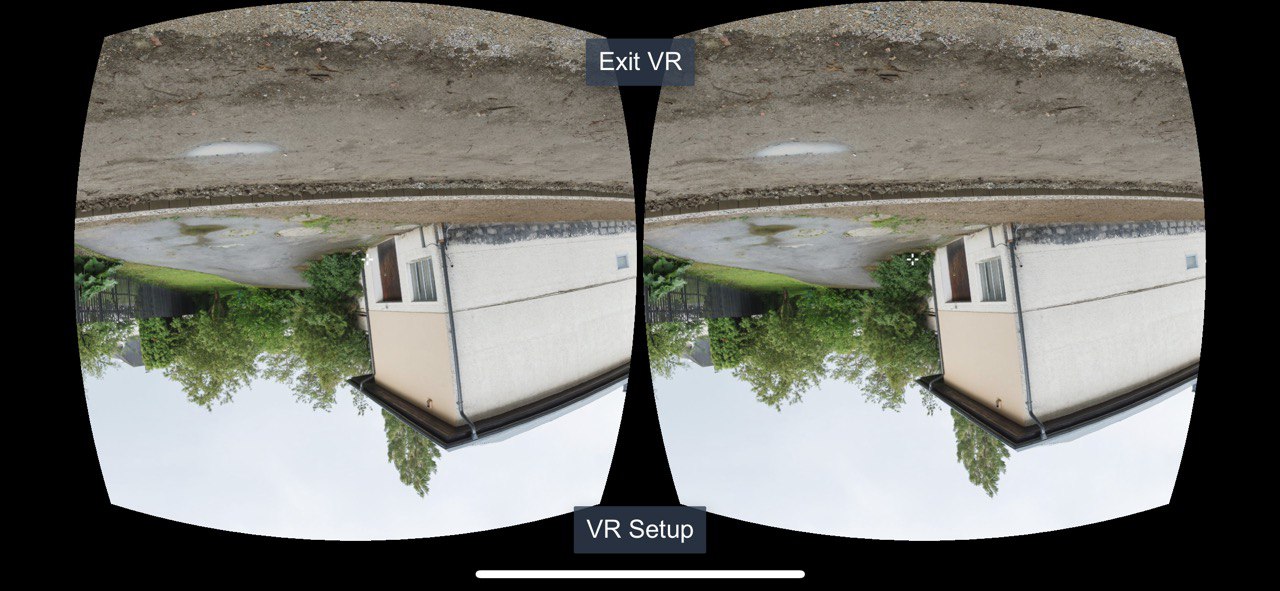
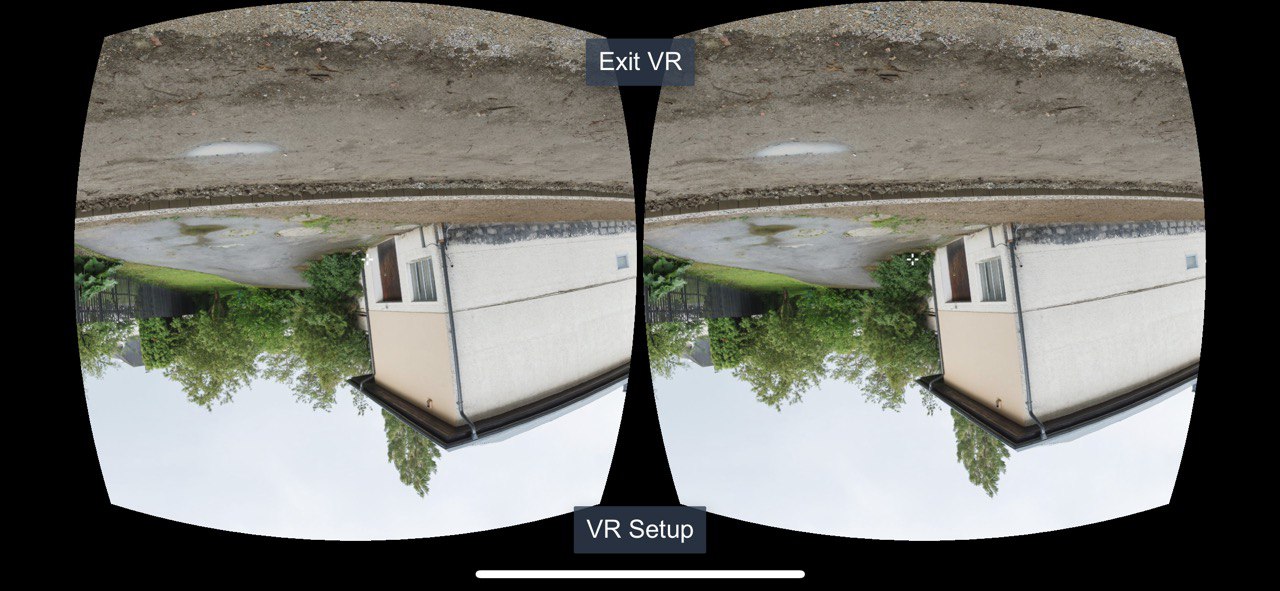
Can you confirm that in Safari and IOS 16.4 in VR mode, the view is inverted by 180 degrees? The gyroscope also works inverted...

![]()
![]()
Piotr
Hi
Can you confirm that in Safari and IOS 16.4 in VR mode, the view is inverted by 180 degrees? The gyroscope also works inverted...

![]()
![]()
Piotr
Hi,
I can confirm - the orientation in landscape is inverted...
The reason is that with iOS 16.4 the 'Screen Orientation API' was added to Safari:
https://webkit.org/blog/13966/web…orientation-api
But unfortunately with opposite(!) landscape rotation angles compared to Android devices,
and also opposite the 'window.orientation' angle...
So I'm not even sure if that is intended or a bug in iOS...
The krpano gyro and webvr plugins are using that Screen Orientation API preferred when it is available.
But I will change that now and prefer the usage of 'window.orientation' on iOS instead (as before) and also invert the 'Screen Orientation API' values for iOS in case if the 'window.orientation' might become removed in future and iOS keeps the current landscape rotation angles...
There will be a release today where this is fixed.
Best regards,
Klaus
Ohh this is a nasty issue for older already delivered and/or published projects
![]()
Tuur ![]()
Right, that's nasty!
Especially because the opposite/inverse values to all previous orientation information and implementations are used...
But maybe it's a really an iOS bug and not intention and Apple will change/fix that...
Anyway the next release should be more hardened against unexpected changes.
On beta 16.5 IOS the view is still upside down in VR mode.
Piotr
![]() Thank you.
Thank you.
Piotr
Nice fast fix to this nasty problem Klaus.
Seems to be working perfectly!
Big thanks to you all for this!You guys are the best! ![]()
Hi,
I have created also a test-case and a bug-report for Apple here:
Test-case:
https://krpano.com/ios/bugs/ios164-screen-orientation/
Bug-report:
https://bugs.webkit.org/show_bug.cgi?id=254863
Best regards,
Klaus
Sie haben noch kein Benutzerkonto auf unserer Seite? Registrieren Sie sich kostenlos und nehmen Sie an unserer Community teil!

