Hi,
the next pre-release of krpano version 1.19 is ready:
krpano 1.19 Pre-Release VR Demonstration:

Best regards,
Klaus
the next pre-release of krpano version 1.19 is ready:
UPDATE - there is a newer version available:
News and changes in krpano 1.19 Pre-Release 2
(For information about the previous pre-release, please see here: krpano 1.19 Pre-Release 1)WebVR / MobileVR Support
-
The MAKE VTOUR droplets have build-in VR support now.
- Just drop your panos on the VTOUR droplets and the generated tour will have automatic VR support - with device detection, an integrated 'Enter-VR-Mode' icon, a MobileVR setup mode and floating/hovering VR scene-navigation-hotspots.
-
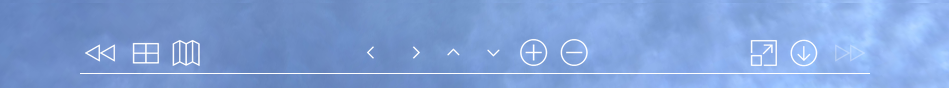
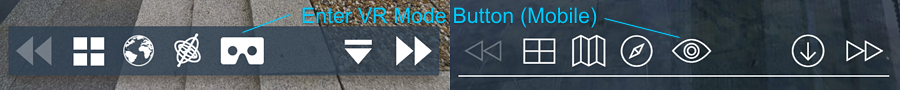
When VR support is available (e.g. when using a desktop browser with WebVR support or just a WebGL/gyro-capable mobile browser)
then a 'VR icon' will be shown in the button bar.
Here some example screenshots (the look itself depends on the skin/design):



- As there were different 'Google Cardboard' named VR headsets with different lenses and different inter-lens-distances, an additional mobilevr_lens_overlap settings and new VR headsets presets were added ('Cardboard A' and 'Cardboard B' be able to support them directly too (without the need to adjust the headsets parameters). In the webvr.xml there is now a custom xml structure named <vrheadsets> where all VR headsets settings were stored in a simple and easy-to-edit way at one single place.
- Some mobile devices (e.g. very often the Samsung S5) have uncalibrated gyroscope sensors and this is causing a constant unindented moving called 'drifting'. The WebVR plugin and also the webvr.xml are offering now a possibility to calibrate the gyroscope sensor to avoid that drifting. The calibration itself would need to be done only once and will be stored together with the other VR headset settings in a cross-domain HTML5-localstorage.
- When using a mobile device is in portrait orientation in VR mode, then the webvr.xml will disable the stereo-rendering and show a 'rotate the device' info.
- The resetSensor(hlookat) action of the WebVR plugin can be used now to set a new custom looking direction in VR mode.
- Side-By-Side panoramic videos and single-images are supported now (stereoformat="SBS"). In the fist pre-release they were not working due a settings parsing bug.
- The WebVR plugin supports the latest WebVR API specs now (while keeping also backward-compatibility to the previous API specs).
krpano 1.19 Pre-Release VR Demonstration:

Improved VTOUR Skin
- The default VTOUR skin was updated and improved to take advantage of the latest krpano viewer improvements.
- The new skin design was slightly changed and optimized for wider-screens (e.g. the old one wasn't looking very well on wide 21:9 screens). The old design is still available by changing a few skin settings or by using the 'vtourskin118.skin' template.
- The desktop/tablet and mobile layout xml declarations were unified. The scaling for all layouts is now the same. The only differences for the mobile layout were defined in the skin settings now.
- When hiding / minimizing the skin (via the hide skin button) there are now light-transparent buttons (with bars as hit-area) at the screen edges to be able to navigate easily through the tour also in this mode.
- There is now an additional alternative icon-set with a 'lighter' design available (vtourskin_light.png).
- The skin is now easier to customize. For many changes it's only necessary to change one of the additional new skin settings in the tour.xml. As examples for the skin customization a few different skin designs are already included. They can be selected either by a changing the 'design' setting in .html file or editing the tour.xml.
- These example skin designs are included and directly usable:
- Try these different skin designs interactively here:
New XML / Actions features
-
New Expression Parser
- There is new and more functional expression parser in krpano. This 'expression parser' is used in all actions where conditions or expressions need to be resolved (e.g. in the if() and for() actions).
-
The new one can now handle also simple mathematical expressions
and can work with numbers, strings and conditions at the same time.
The supported mathematical operators are:
+ - * / ^
. The logical operators areAND, OR, EQ, ==, !=, ===, !==, LT, LE, GT, GE and !
. The ternary operatorif ? then : else
and nested expressions via brackets are supported too. -
E.g. now it's possible to use more complex expressions like:
if(a*2+b GT (c+3)*1.5 OR teststring == '123', ...);
-
To take more advantage of the new parser, it is available directly
as normal krpano action:
and as function that can be used when passing arguments to an action:
calc(result, expression);
and also during the xml parsing in static xml attributes by using a 'calc:' prefix:testaction( calc(expression), calc(expression) );
<settings width="100" /> ... <layer ... width="calc:settings.width * 2" /> - Strict mode - Together with the new expression parser there is a new strict mode. When this one is enabled (not by default) the parser is no longer using the given variable name as string when a variable with that name doesn't exists.
-
More Dynamic in Static XML Code
-
It's now possible to use
get:variable
andcalc:expression
in xml attribute values - e.g.:These attributes will be resolved top-down directly after the xml parsing.<design color="0xFFFFFF" size="100" /> <layer ... bgcolor="get:design.color" /> <layer ... width="calc:10 + design.size + 10" />
-
There are new xml-if-checks that allow to filter/skip certain xml elements already during the xml parsing.
Each xml element can have an
if="expression"
attribute. When the expression resolves to false, then that xml element and all its sub-elements will be skipped.
Note - there is one special case - when using the if="..." on <include> elements, only variables that were already defined before the current xml can be used! This is because the include resolving is done before the normal xml-parsing. A way to define variables before the first xml parsing is using the initvars embedding setting. Example:<include url="design_flat.xml" if="design == flat" />
-
It's now possible to use
-
There is an new 'normal' device, which is the same as 'desktop.or.tablet', but makes it easier and nicer to use
together with the 'mobile' device setting.
E.g. to define in the xml a different size for desktop/tablets and mobiles:width.normal="200" width.mobile="100"
- Have a look at the new vtourskin.xml for example-usages of the new xml features.
More...
-
It's now possible to play sound on panoramic videos on the iPhone.
For this purpose simply add an external sound file (e.g. a mp3 file) to
the videourl setting (or the playvideo() call)
- e.g.
videourl="video.mp4|video.webm|video_iphone_sound.mp3"
. The video playback will be automatically synchronized to the sound playback. - When using multires-panos in VR then the whole multi-resolution level that is required for the current VR resolution will be fully loaded/preloaded when entering VR mode or loading a new pano to avoid any loading-interrupts during the viewing.
- The pano-blending in WebGL rendering mode was improved. No more wrong blending between different multires levels during the loading and no wrong blending/additive-mixing with the html page background color.
- The krpano tools are creating now better optimized level sizes for mipmapped WebGL rendering. This can improve the loading and decoding performance.
- The HTML5 rendering performance and JS memory usage was improved.
- The HTML5 viewer supports native CSS mouse cursors now.
- The embedding script provides a new mobilescale setting for setting a custom scaling for mobile devices and a new fakedevice setting faking the device detection for internal device tests.
- Beside of the news above there were also many other detail improvements and fixes, but more about that on the final release.
Why still a Pre-Release?
- Especially the distorted hotspot rendering via WebGL (currently only enabled in Stereo-rendering mode) is still not finished yet. The krpano viewer already offers a lot of hotspots features and for bringing them all also to WebGL rendering, several internal structures still need to be refactored for optimal performance.
- There is no tools/droplet support for handling the input of stereoscopic images yet. The usage of stereoscopic images need to be set-up manually in the xml at the moment.
- The krpano webpage, the documentation pages and the examples aren't fully updated yet.
- But beside of this, the pre-release version itself should be stable and ready to use.
Download
Best regards,
Klaus