NOTE: This page is from an older version, switch to the latest version here.
Postprocessing Plugins pp_*.js Version 1.20.4
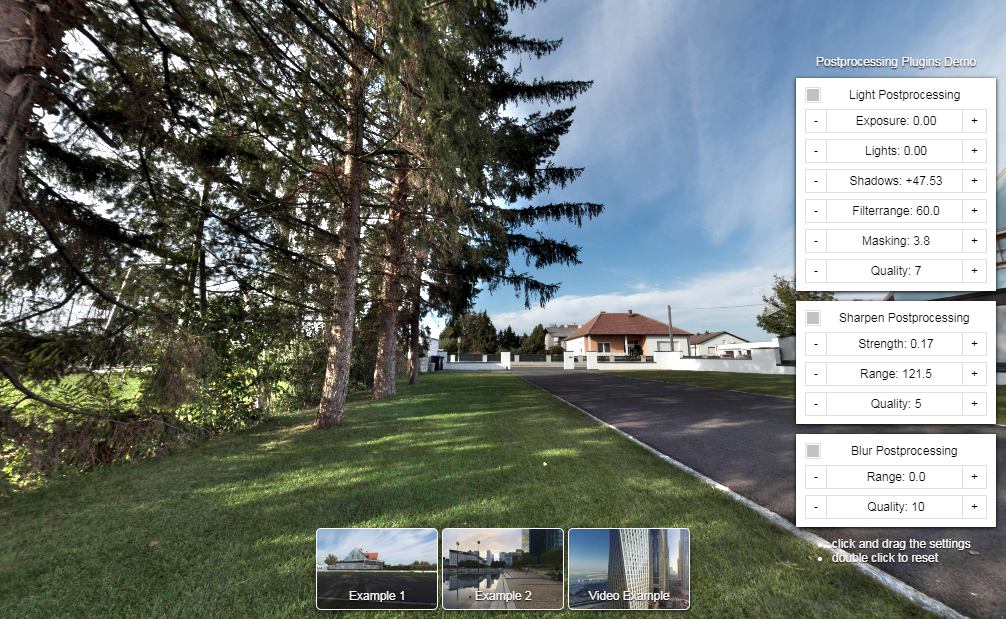
The post-processing plugins are high-performance WebGL shaders that will process the final rendered image.
For more information about the related krpano WebGL API please see here.
Available Postprocessing Plugins:
- Light - High-quality exposure and light/shadow control.
- Blur - High-performance image blurring.
- Sharpen - An Unsharp-Mask filter for sharpening or local contrast enhancement.
Third party post-processing plugins:
- zFilter - Brightness, Hue, Saturation, Vibrance, Vignette, Sepia, Color-Blending.
Light Postprocessing Plugin pp_light.js
- A high-image-quality exposure processing plugin.
- Content based lights and shadows control.
- Highlight preservation to avoid that whites are getting gray on strong exposure reduction.
<plugin name="pp_light" devices="html5" keep="true" url="pp_light.js" enabled="true" exposure="0.0" lights="0.0" shadows="0.0" filterrange="60.0" masking="1.0" quality="7" order="" phase="2" />
Light Postprocessing Attributes
| Attribute name | Type | Default value | |
| exposure lights shadows |
Number Number Number |
0.0 0.0 0.0 |
|
|---|---|---|---|
| Attribute name | Type | Default value | |
| filterrange | Number | 60.0 | |
| Attribute name | Type | Default value | |
| masking | Number | 1.0 | |
|
|||
| Attribute name | Type | Default value | |
| quality | int | 7 or 3 | |
|
|||
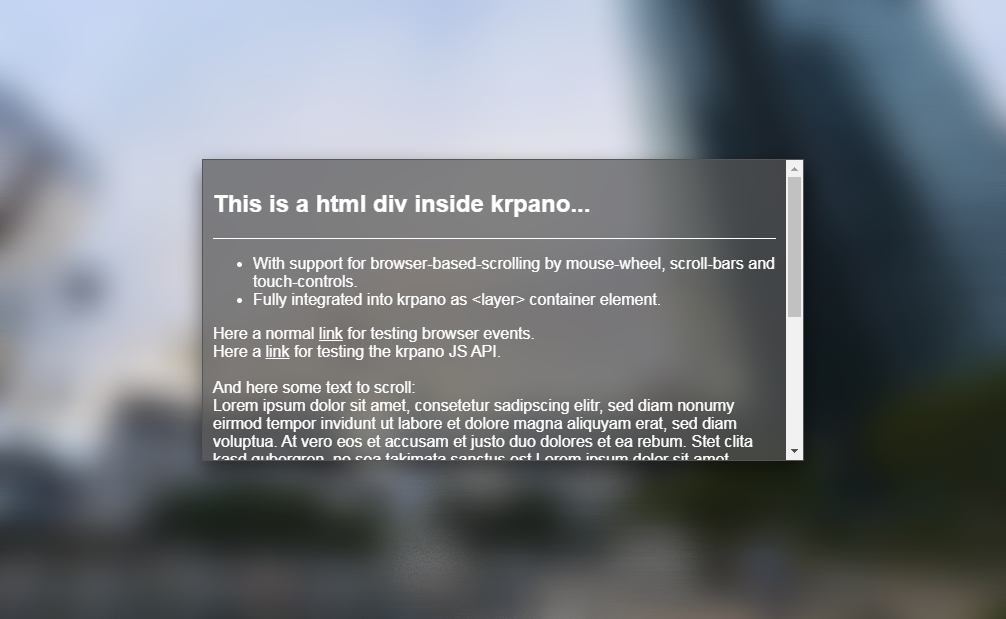
Blur Postprocessing Plugin pp_blur.js
- A high-performance image blurring filter.
- It uses a fixed-number of pixels (based on the quality setting) for calculating the blurred image. That means same rendering performance regardless of the blurring range.
<plugin name="pp_blur" devices="html5" keep="true" url="pp_blur.js" enabled="true" range="0.0" quality="10" linearrgb="false" mirroredges="false" order="" phase="2" />
Blur Postprocessing Attributes
| Attribute name | Type | Default value | |
| range | Number | 0.0 | |
|---|---|---|---|
|
|||
| Attribute name | Type | Default value | |
| quality | int | 10 or 5 | |
|
|||
| Attribute name | Type | Default value | |
| linearrgb | Boolean | false | |
|
|||
| Attribute name | Type | Default value | |
| mirroredges | Boolean | false | |
|
|||
Sharpen Postprocessing Plugin pp_sharpen.js
- Sharpens the image by appling an Unsharp Mask.
- That means first the image will be blurred and then the differences between the blurred image and the original image be enhanced.
- For typical sharpening use smaller range settings together with higher strength settings.
- For local contrast enhancements use larger range settings together with lower strength settings.
<plugin name="pp_sharpen" devices="html5" keep="true" url="pp_sharpen.js" enabled="true" strength="0.0" range="0.0" luminanceonly="true" quality="5" order="" phase="2" />
Sharpen Postprocessing Attributes
| Attribute name | Type | Default value | |
| strength | Number | 0.0 | |
|---|---|---|---|
|
|||
| Attribute name | Type | Default value | |
| range | Number | 0.0 | |
|
|||
| Attribute name | Type | Default value | |
| luminanceonly | Boolean | true | |
|
|||
| Attribute name | Type | Default value | |
| quality | int | 5 | |
|
|||
Common Postprocessing Plugin Attributes
| Attribute name | Type | Default value | |
| enabled | Boolean | true | |
|---|---|---|---|
|
|||
| Attribute name | Type | Default value | |
| order | int | ||
|
|||
| Attribute name | Type | Default value | |
| phase | int | 2 | |
|
|||