Hi,
Update - here an updated tutorial without 'hotspot-inside-cube-face-limitations':
Example/Tutorial - Extract a Distorted Hotspot from any kind of Pano Image (with perfect pixel alignment)
regarding to this request - How it is possible to gain effect in KRpano? - I have made this example:
it shows a way - how to overlay the pano with a distorted hotspots, that shows a different state of the pano:
Example: https://krpano.com/examples/interactivearea/
XML: https://krpano.com/examples/inter…ractivearea.xml
the xml code is very simple - the interactive area is just a distorted hotspot, which fades in and out on mouse hovering:
XML:
<krpano>
<image>
<left url="pano_l.jpg" />
<front url="pano_f.jpg" />
<right url="pano_r.jpg" />
<back url="pano_b.jpg" />
<up url="pano_u.jpg" />
<down url="pano_d.jpg" />
</image>
<hotspot name="car"
url="hotspot.jpg"
distorted="true"
ath="0"
atv="0"
width="306.842105"
height="174.736842"
edge="lefttop"
ox="-172.631578"
oy="-4.736842"
alpha="0.0"
onover="tween(alpha,1.0);"
onout="tween(alpha,0.0);"
/>
</krpano>but the most difficult thing here, to get a perfect overlay, would be to find the correct position/size and rotation for the distorted hotspot,
but there is an easy solution:
- use cube faces
- the changing area should be in one cube face
- crop out the modified/different area out
- important - note the position and size of the cropped area
- then calculate the position and size for the hotspot:
- some explanations first:
- the internal space in krpano for distorted hotspots is 1000x1000
- that means a hotspot with a size of 1000x1000 covers the same area like a cube face
- now with the noted sizes about the cropped area the position and size of the hotspot can be calculated:
- hotspot.width = area-width * 1000 / original-cubeface-width
- hotspot.height = area-height * 1000 / original-cubeface-height
- hotspot.ox = area-x * 1000 / original-cubeface-width - 500
- hotspot.oy = area-y * 1000 / original-cubeface-height - 500
- the "hotspot.edge" must be set to "lefttop" for these calculations
- finally the ath/atv position of the hotspot must be set to move the hotspot to the correct cube face:
here are the positions for the cube sides:- front: ath="0" atv="0"
- right: ath="90" atv="0"
- left: ath="-90" atv="0"
- back: ath="180" atv="0"
- up: ath="0" atv="-90"
- down: ath="0" atv="+90"
- some explanations first:
here these calculations on the example:
the original image:
the image with the different area:
the cropped area: (which is the hotspot)
the offset to the cropped area in the original image is: x=622 y=941 and the size: w=583 h=332
the original cubeface size is 1900x1900
hotspot.width = 583 * 1000 / 1900 = 306.842105
hotspot.height = 332 * 1000 / 1900 = 174.736842
hotspot.ox = 622 * 1000 / 1900 - 500 = -172.631578
hotspot.oy = 941 * 1000 / 1900 - 500 = -4.736842
these values in the xml:
<hotspot ...
width="306.842105"
height="174.736842"
edge="lefttop"
ox="-172.631578"
oy="-4.736842"
...
this would already work, the hotspot is now perfectly aligned to fit the original pano image,
but if the mouse should interact with hotspot, the "area" where it should become active can be a problem,
the hotspot is a rectangle (press TAB to see it) and will already get active when the mouse comes over the area of this rectangle,
now - to limit the interactive area to a non-regular shape:
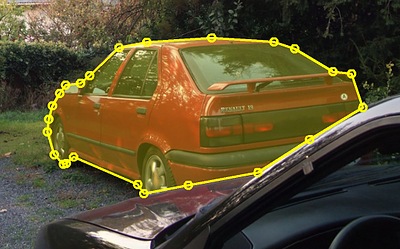
- create a polygonal hotspot with the editor plugin
- disable the distored hotspot (enabled="false")
- hide the polygonal hotspot (alpha="0.0")
- order the hotspots - e.g. image - zorder="1", polygonal - zorder="2"
- in the onover/onout events of the polygonal fade in/out the image hotspot
the hit area: (in the editor plugin)
here the example and xml again:
Example: https://krpano.com/examples/interactivearea/
XML: https://krpano.com/examples/inter…ractivearea.xml
have fun 
best regards,
Klaus


