NOTE: This page is from an older version, switch to the latest version here.
krpano XML Reference Version 1.0.8.12
krpano uses simple xml files for storing the panorama settings.
These files can be written or edited with any normal texteditor,
but it's important that the xml-syntax-rules will be respected!
For more information about the basic xml syntax, please have a look here:
http://www.w3schools.com/xml/xml_syntax.asp
For more information about the basic xml syntax, please have a look here:
http://www.w3schools.com/xml/xml_syntax.asp
About this documentation
This documentation is about the krpano xml structure, about all xml nodes and about all attributes and values
and their mapping to their dynamic krpano variable names.
The documentation is split into normal and advanced parts. This is only for better readability and more clearness. The more advanced settings and tags are hidden by default and can be shown (or hidden) by pressing the button withhin each part of the documentation.
Documentation topics:
For the dynamic usage of the krpano variables and actions have a look at the:
The documentation is split into normal and advanced parts. This is only for better readability and more clearness. The more advanced settings and tags are hidden by default and can be shown (or hidden) by pressing the button withhin each part of the documentation.
Documentation topics:
For the dynamic usage of the krpano variables and actions have a look at the:
krpano XML structure
here a structured listing of all krpano xml tags: (click on a tag to get more information)<krpano> <include> <preview> <image> <view> <area> <display> <control> <cursors> <autorotate> <plugin> <hotspot> <style> <events> <action> <contextmenu> <progress> <network> <memory> <security> <textstyle> <lensflareset> <lensflare> <data> <scene> </krpano>
The root node of the xml file is <krpano> node.
All other nodes must be placed inside this node. The most nodes can be defined more than once.
Note - all nodes and settings in the krpano xml are optional and can be defined in any order.
Note - all nodes and settings in the krpano xml are optional and can be defined in any order.
NOTE - Some nodes and attributes in the krpano xml are handled a special way:
- The name attribute:
When a xml node has a name attribute, then this node will be interpreted as element of an array. This means there can be more nodes/elements, where each element has it's own name for identification.
The name of the array is the name of the node in this case. Each name must be unique within its array.
The must begin with an alphabetic character! A number as name is not allowed!
Note - internally all names will be converted to lowercase to allow case insensitive access! - The <include> node:
The include nodes can be used to load and include other xml files. Before krpano starts to parse and resolve a xml file, it searches the xml for all include nodes. When a include node will be found, the given xml will be loaded and the content of the loaded xml file will replace the include node in the source xml structure.
During this include loading and resolving process the url attributes in the included xml files will be adjusted. See the notes about the url attribute for more details.
When all includes were loaded and resolved the main xml parsing starts. - The <action> / <data> / <scene> nodes:
These are special nodes, their content will be ignored during the xml parsing. Their whole content will be stored as string in the content variable of these tags.
- The url attribute
A url attribute in any xml node will be handled in krpano in a special way.
When a relative path is used as url value, it will be relative to the xml file where the url attribute was defined. This is also true for included xml files. That means relative paths in a included xml are relative to the included xml file and not to the main/root xml file.
Note - when setting / changing the url attribute dynamically, then there is no automatic relation to the xml file paths anymore!
To make the path relative to some special predefined paths, it's possible to use some of these placeholders in the url path:
- %FIRSTXML% - path of the first loaded xml file
- %CURRENTXML% - path of the current loaded main xml file (not the included one)
- %SWFPATH% - path of the swf file
- %HTMLPATH% - path of the html file
- %BASEDIR% - basedir path
XML nodes / attributes / values / variables
here are the detail documentations about the krpano xml tags:
<krpano>
This is the root node of a krpano xml file. All further nodes must be defined within this node.
<krpano version="1.0.8" onstart="" basedir="%FIRSTXML%" bgcolor="" actionintervalbase="timer" idletime="0.5" colorcorrection="default" logkey="true" showerrors="true" > ... </krpano>
| attribute name | full variable name | type | default value |
| version | xmlversion | String | "1.0.8" |
|---|---|---|---|
| Information about the krpano version that were used when creating the xml file. This should be used for upward compatiblity. | |||
| attribute name | full variable name | type | default value |
| onstart | onstart | Action Event | |
|
The "onstart" event - here any actions / functions that will be called "on start"
of the pano viewing can be defined. Note - when the xml was loaded by the loadpano action and there are additional action commands after the loadpano call, then the onstart event will be skipped! |
|||
| attribute name | full variable name | type | default value |
| basedir | basedir | String | "%FIRSTXML%" |
|
Defines the base directory for the loadpano() actions. This can be a relative or an absolute path and it's also possible to use the url placeholders there. The defaultvalue is %FIRSTXML%, that means the paths of all following XML files, loaded by the loadpano(), are relative to the first loaded XML file. |
|||
| attribute name | full variable name | type | default value |
| bgcolor | bgcolor | String | "" |
The background color. For partial panos / flat images where the background of the Flashplayer becomes visible.
|
|||
| attribute name | full variable name | type | default value |
| actionintervalbase | actionintervalbase | String | "timer" |
The base for internal intervals / timings:
|
|||
| attribute name | full variable name | type | default value |
| idletime | idletime | Number | 0.5 |
| The time in seconds without any user interaction before calling the idle event. | |||
| attribute name | full variable name | type | default value |
| colorcorrection | colorcorrection | String | "default" |
|
Change the color correction settings of the Flashplayer 10. See here for more details: Flashplayer10 colorCorrection Possible settings: "default", "on", "off" Warning - there can be performance degrades when set to "on" ! |
|||
| attribute name | full variable name | type | default value |
| logkey | logkey | Boolean | true |
|
Enable/disable the 'O' keyboard key, which switches the Output / log window on / off. Note - this parameter will be only checked once at startup! |
|||
| attribute name | full variable name | type | default value |
| showerrors | showerrors | Boolean | true |
| Should the output/trace log window open automatically when an error happens to show the error message. | |||
<krpano version="1.0.8" onstart="loadscene(scene1);"> <scene name="scene1"> ... </scene> </krpano>
<include>
Include other xml files (can be used more than once).
This can be used to split up the xml defintions into several files, e.g. for reuseage of certain settings. The include tag in the xml will be replaced with the loaded content of the included xml file.
The url attributes in the included xml files will be adjusted. See the notes about the url attribute for more details.
This can be used to split up the xml defintions into several files, e.g. for reuseage of certain settings. The include tag in the xml will be replaced with the loaded content of the included xml file.
The url attributes in the included xml files will be adjusted. See the notes about the url attribute for more details.
<include url="path/name-of-the-other-xml-file.xml" />
| attribute name | full variable name | type | default value |
| url | - | String | |
|---|---|---|---|
| url/path of the xml file which should be included | |||
<include url="settings.xml" />
<include url="skin/skin.xml" />
<include url="%SWFPATH%/global.xml" />
<preview>
Define the path/filename to a small 'preview' panorama image that will be displayed while loading the full pano image.
This preview image should should be small (in filesize and image dimensions) to allow fast loading!
Note - For best rendering quality and performance cubestrip images are recommended! High quality preview images (smoothed along all edges and all directions) can be easily created with the kmakepreview or kmakemultires tools.
DEMO: view some preview examples interactive
Note - For best rendering quality and performance cubestrip images are recommended! High quality preview images (smoothed along all edges and all directions) can be easily created with the kmakepreview or kmakemultires tools.
<preview type="" url="previewpano.jpg" striporder="LFRBUD" details="8" />
| attribute name | full variable name | type | default value |
| type | preview.type | String | "" |
|---|---|---|---|
|
Set the panoramic type of the preview image. Possible settings:
|
|||
| attribute name | full variable name | type | default value |
| url | preview.url | String | |
|
The url/path of the preview image. This can be a spherical, cylindrical or a cubestrip (1x6,6x1,2x3 or 3x2) image. When a partial pano image will be used, then the hfov/vfov/voffset settings from the <image> node will be used. |
|||
| attribute name | full variable name | type | default value |
| striporder | preview.striporder | String | "LFRBUD" |
| Defines the order of the images in the cubestrip image. | |||
| attribute name | full variable name | type | default value |
| details | preview.details | int | 8 |
| Internal rendering tesslation details, a higher details value will result in a more detailed internal 3D-geometry. When using the Flashplayer 10 and cubical images without any distortion (fisheye,stereographic,...) then this setting will be ignored, because a tesslation will be no necessary. | |||
<preview url="pano_preview.jpg" />
<preview type="grid(CUBE,16,16,512,0xCCCCCC,0xFFFFFF,0x999999);" />
<preview type="SPHERE" url="spherepreview.jpg" details="12" />
<preview type="CUBESTRIP" url="cspreview.jpg" />
DEMO: view some preview examples interactive
<image>
With the <image> tag in the xml (or inside a <scene> tag)
the TYPE, the SIZE and the PATHS to the images files of the pano will be defined.
Select here the type of the pano to show the xml structure and settings for it:
Select here the type of the pano to show the xml structure and settings for it:
<image type="CUBE" tiled="false" tiledimagewidth="..." tiledimageheight="..." tilesize="..." baseindex="1" frames="1" frame="1" prealign="" multires="true" multiresthreshold="0.025" progressive="true" tilesize="..." baseindex="1" frames="1" frame="1" prealign="" > <level tiledimagewidth="..." tiledimageheight="..." details="" download="auto" decode="auto" aspreview="false" > <left url="pano_l_%v_%u.jpg" rotate="0" flip="" /> <front url="pano_f_%v_%u.jpg" rotate="0" flip="" /> <right url="pano_r_%v_%u.jpg" rotate="0" flip="" /> <back url="pano_b_%v_%u.jpg" rotate="0" flip="" /> <up url="pano_u_%v_%u.jpg" rotate="0" flip="" /> <down url="pano_d_%v_%u.jpg" rotate="0" flip="" /> </level> <level ...> ... </level> ... </image>
<image type="CUBESTRIP"> <cubestrip url="cubestrip.jpg" /> <left strip="0" rotate="0" flip="" /> <front strip="1" rotate="0" flip="" /> <right strip="2" rotate="0" flip="" /> <back strip="3" rotate="0" flip="" /> <up strip="4" rotate="0" flip="" /> <down strip="5" rotate="0" flip="" /> </image>
<image type="SPHERE" hfov="360" vfov="" voffset="0" tiled="false" tiledimagewidth="..." tiledimageheight="..." tilesize="..." baseindex="1" frames="1" frame="1" prealign="" hfov="360" vfov="" voffset="0" multires="true" multiresthreshold="0.025" progressive="true" tilesize="..." baseindex="1" frames="1" frame="1" prealign="" > <level tiledimagewidth="..." tiledimageheight="..." details="" download="auto" decode="auto" aspreview="false" > <sphere url="pano_%v_%u.jpg" /> </level> <level ...> ... </level> ... </image>
<image type="CYLINDER" hfov="360" vfov="" voffset="0" tiled="false" tiledimagewidth="..." tiledimageheight="..." tilesize="..." baseindex="1" frames="1" frame="1" prealign="" hfov="360" vfov="" voffset="0" multires="true" multiresthreshold="0.025" progressive="true" tilesize="..." baseindex="1" frames="1" frame="1" prealign="" > <level tiledimagewidth="..." tiledimageheight="..." details="" download="auto" decode="auto" aspreview="false" > <cylinder url="pano_%v_%u.jpg" /> </level> <level ...> ... </level> ... </image>
<image type="CYLINDER" hfov="1.0" tiled="false" tiledimagewidth="..." tiledimageheight="..." tilesize="..." baseindex="1" frames="1" frame="1" prealign="" multires="true" multiresthreshold="0.025" progressive="true" tilesize="..." baseindex="1" frames="1" frame="1" prealign="" > <level tiledimagewidth="..." tiledimageheight="..." download="auto" decode="auto" aspreview="false" > <cylinder url="image_%v_%u.jpg" /> </level> <level ...> ... </level> ... </image>
<image type="ZOOMIFY" hfov="..." vfov="" voffset="0" multiresthreshold="0.025" progressive="true" > <zoomify url="zoomifypano/ImageProperties.xml" type="SPHERE" setview="true" /> </image>
| attribute name | full variable name | type | default value |
| type | image.type | String | |
|---|---|---|---|
|
Define the type of the panorama image. Possible values:
Note - when using simple non-multi-resolution images the type setting can be left unset, in this case the type will be autodetected by the tags inside the <image> tag. |
|||
| attribute name | full variable name | type | default value |
| hfov | image.hfov | Number | |
|
Defines the horizontal field of view (hfov) of the pano image in degrees. This is the visible range that was captured on the pano image. The default value is 360, which means a view all around. Use a smaller value for partial panos. For Flat panos (or normal images) the value "1.0" should be used. |
|||
| attribute name | full variable name | type | default value |
| vfov | image.vfov | Number | |
|
Defines the vertical field of view (vfov) of the pano image in degrees. By default (when no value was set), this value will be calculated automatically by using the hfov, the type of the pano and the side aspect of the pano image. |
|||
| attribute name | full variable name | type | default value |
| voffset | image.voffset | Number | 0.0 |
|
Defines the vertical offset of the pano image in degrees. By default the pano image will be centered in the 3D space. This means the viewing range will be from -hfov/2 to +hfov/2 and from -vfov/2 to +vfov/2. Now when using a partial pano image where the horizon is not in the middle of image (not at 0 degree), then this image will be displayed distorted. The voffset can be used to shift the fov range up or down to center the image correctly in the 3D space. How to get the correct voffset value: When the vertical range of the pano image is known, then it can be calculated: voffset = (vfov_min + vfov_max) / 2 e.g. for a 240x100 pano with the fov from -75 to +25: vfov_min = -75 vfov_max = +25 voffset = (-75 + 25) / 2 = -25or see the result for a 360x180 pano with -90 to +90: vfov_min = -90 vfov_max = +90 voffset = (-90 + 90) / 2 = 0.0 When the vertical range is unknown - just try out some values (negative and positive ones in the range from -90 to +90). Additionally it can be helpful here to set <view limitview="off" />in the xml to allow viewing the whole partial image without viewing limitations. |
|||
| attribute name | full variable name | type | default value |
| tiled | image.tiled | Boolean | false |
|
Enables the usage of a tiled/sliced image. When set to true, then also the tiledimagewidth, the tiledimageheight and the tilesize attributes must be set to define the image and tilesize. |
|||
| attribute name | full variable name | type | default value |
| tiledimagewidth tiledimageheight |
image.tiledimagewidth image.tiledimageheight | int int |
|
| Set the full size of the tiled image. | |||
| attribute name | full variable name | type | default value |
| tilesize | image.tilesize | int | |
| Defines the tilesize for tiled or multires images. | |||
| attribute name | full variable name | type | default value |
| baseindex | image.baseindex | int | 1 |
| The index base (numbering start) for the tile indicies. | |||
| attribute name | full variable name | type | default value |
| multires | image.multires | Boolean | false |
|
Enables the usage of a tiled/sliced multi-resolution images. When set to true, then the <image> node must contain several <level> nodes with the image definitions for each multi-resolution level. |
|||
| attribute name | full variable name | type | default value |
| multiresthreshold | image.multiresthreshold | Number | 0.025 |
| The threshold that controls when to switch from one multi-resolution level to the next one. Reasonable values are from -1.0 to +1.0 but lower or higher values are also possible. | |||
| attribute name | full variable name | type | default value |
| progressive | image.progressive | Boolean | true |
|
Enables or disables progressive multi-resolution loading. Progressive loading means that the multi-resolution pano will be loaded step by step from low to high resolution. Only the tiles in the current viewing range will be loaded from level level. When disabled, then the tiles for current resolution will be loaded at first, and then when the loading of all current visible tiles was done, it will start preloading the lower resolutions of the current view. |
|||
| attribute name | full variable name | type | default value |
| prealign | image.prealign | String | |
|
With the prealign setting the pano image itself can be aligned/rotated.
This can be used to correct a miss-aligned pano. The syntax: prealign="X|Y|Z"where X, Y, Z defines the rotation about these axis in degrees. |
|||
| attribute name | full variable name | type | default value |
| frames frame |
image.frames image.frame |
int int |
1 1 |
|
Current frame and number of frames of the pano. It's possible to use several frames for a pano image, there the %f placeholder must be used in the image urls. That placeholder will be replaced with the current set frame number. |
|||
| full variable name (as3 usage only) | type | default value | |
| image.layer | Sprite | ||
|
Actionscript 3 Sprite object of the pano image layer. |
|||
| attribute name | full variable name | type | default value |
| left.url front.url right.url back.url up.url down.url |
image.left.url image.front.url image.right.url image.back.url image.up.url image.down.url |
String String String String String String |
|
|
Defines the paths/urls for the cube face images. Note - see also the notes about tile index placeholders - tile placeholders |
|||
| attribute name | full variable name | type | default value |
| left.strip front.strip right.strip back.strip up.strip down.strip |
image.left.strip image.front.strip image.right.strip image.back.strip image.up.strip image.down.strip |
int int int int int int |
0 1 2 3 4 5 |
| For cubestrip panos, define which image part/strip of the cubestrip is the image for the cubeface. | |||
| attribute name | full variable name | type | default value |
| left.rotate front.rotate right.rotate back.rotate up.rotate down.rotate |
image.left.rotate image.front.rotate image.right.rotate image.back.rotate image.up.rotate image.down.rotate |
int int int int int int |
0 0 0 0 0 0 |
| Rotate a cube side in degrees. Can be used for other/non-krpano cube images. | |||
| attribute name | full variable name | type | default value |
| left.flip front.flip right.flip back.flip up.flip down.flip |
image.left.flip image.front.flip image.right.flip image.back.flip image.up.flip image.down.flip |
String String String String String String |
|
|
Flip/mirror the image along the X and/or Y axis. Possible values: "X" or "Y" or "XY" or "", default="" |
|||
| attribute name | full variable name | type | default value |
| cubestrip.url | image.cubestrip.url | String | |
|
Defines the path/url for a cube strip image. |
|||
| attribute name | full variable name | type | default value |
| sphere.url | image.sphere.url | String | |
|
Defines the path/url for a spherical or partial spherical pano image. Note - see also the notes about tile index placeholders - tile placeholders |
|||
| attribute name | full variable name | type | default value |
| cylinder.url | image.cylinder.url | String | |
|
Defines the path/url for a cylindrical or partial cylindrical pano image. Note - see also the notes about tile index placeholders - tile placeholders |
|||
| attribute name | full variable name | type | default value |
| qtvr.url | image.qtvr.url | String | |
|
Defines the path/url for a QTVR .mov pano image. Only cubical QTVR files with jpeg encoded files are possible. |
|||
| attribute name | full variable name | type | default value |
| qtvr.preview | image.qtvr.preview | Boolean | true |
| Defines if the embedded preview image of the QTVR .mov file should be used. | |||
| attribute name | full variable name | type | default value |
| qtvr.setview | image.qtvr.setview | Boolean | true |
| Defines if the viewng direction settings from QTVR .mov file should be used/set. | |||
| attribute name | full variable name | type | default value |
| zoomify.url | image.zoomify.url | String | |
| Defines the path/url to the Zoomify XML file, typical named "ImageProperties.xml". The Zoomify tiles must be in the same folder as this xml file. | |||
| attribute name | full variable name | type | default value |
| zoomify.type | image.zoomify.type | String | "SPHERE" |
|
Defines the pano type of the Zoomify image. Possible values are "SPHERE" or "CYLINDER". |
|||
| attribute name | full variable name | type | default value |
| zoomify.setview | image.zoomify.setview | Boolean | true |
|
When enabled the viewing settings will be adjusted for Zoomify usage. (no fisheye and maxpixelzoom=0.95) |
|||
| full variable name (read only) | type | default value | |
| image.level.count | int | 0 | |
| The count / number of all image level elements. | |||
| attribute name | full variable name | type | default value |
| level[..].tiledimagewidth level[..].tiledimageheight | image.level[..].tiledimagewidth image.level[..].tiledimageheight | int int |
|
| Set the full size of the tiled image for this level. | |||
| attribute name | full variable name | type | default value |
| level[..].download level[..].decode | image.level[..].download image.level[..].decode | String String |
"auto" "auto" |
|
Defines if the all tiles from that level should be downloaded and decoded or only the onces
that were currently need for viewing. Possible values: "all", "view" or "auto"
|
|||
| attribute name | full variable name | type | default value |
| level[..].details | image.level[..].details | int | |
| This setting will overrule the default display.details setting. | |||
| attribute name | full variable name | type | default value |
| level[..].aspreview | image.level[..].aspreview | Boolean | false |
|
Use this level as preview image. This also forces the whole level to be loaded. |
|||
| attribute name | full variable name | type | default value |
| level[..].left.url level[..].front.url level[..].right.url level[..].back.url level[..].up.url level[..].down.url |
image.level[..].left.url image.level[..].front.url image.level[..].right.url image.level[..].back.url image.level[..].up.url image.level[..].down.url |
String String String String String String |
|
|
Defines the paths/urls for the cube face images for this level. Note - see also the notes about tile index placeholders - tile placeholders |
|||
| attribute name | full variable name | type | default value |
| level[..].sphere.url | image.level[..].sphere.url | String | |
|
Defines the path/url for a spherical or partial spherical pano image for this level. Note - see also the notes about tile index placeholders - tile placeholders |
|||
| attribute name | full variable name | type | default value |
| level[..].cylinder.url | image.level[..].cylinder.url | String | |
|
Defines the path/url for a cylindrical or partial cylindrical pano image for this level. Note - see also the notes about tile index placeholders - tile placeholders |
|||
About url placeholders for tiled or multiresolution images
When using tiled or multi-resolution images, then the urls/paths must contain placeholders for the tile index.
The tile index itself starts with the baseindex.
There are these placeholder available:
The placeholders can be formated by putting one or more "0" characters between the "%" and the placeholder character. Each "0" will increase the "0" padding of the index.
Here some examples:
There are these placeholder available:
- for the horizontal tile index: %h, %x, %u or %c (all the same)
- for the vertical tile index: %v, %y or %r (all the same)
- for the current frame: %f
- for the zoomify tilegroup: %g (this is a special placeholder for the zoomify tilegroups, each 256 tiles, there is a new group)
The placeholders can be formated by putting one or more "0" characters between the "%" and the placeholder character. Each "0" will increase the "0" padding of the index.
Here some examples:
tile_%y_%x.jpg = tile_1_1.jpg, tile_1_2.jpg ... tile_8_16.jpg
t_%0y_%0x.jpg = t_01_01.jpg, t_01_02.jpg ... t_08_16.jpg
t_%00V_%00H.jpg = t_001_001.jpg, t_001_002.jpg ... t_008_016.jpg
<view>
The view node stores the information about the current view.
The looking direction in stored in the hlookat/vlookat attributes (=horizontal/vertical lookat), and the current field of view in the fov attribute.
The looking direction in stored in the hlookat/vlookat attributes (=horizontal/vertical lookat), and the current field of view in the fov attribute.
<view hlookat="0.0" vlookat="0.0" camroll="0.0" fovtype="VFOV" fov="90.0" fovmin="1.0" fovmax="179.0" maxpixelzoom="" fisheye="0.0" fisheyefovlink="0.5" limitfov="true" stereographic="false" pannini="false" architectural="0.0" architecturalonlymiddle="false" limitview="auto" hlookatmin="" hlookatmax="" vlookatmin="" vlookatmax="" />
| attribute name | full variable name | type | default value |
| hlookat | view.hlookat | Number | 0.0 |
|---|---|---|---|
|
The horizontal looking direction in spherical coordinates (-180 ... +180). Note - the value will not automatically wrap around the 360. |
|||
| attribute name | full variable name | type | default value |
| vlookat | view.vlookat | Number | 0.0 |
|
The veritcal looking direction in spherical coordinates (-90 ... +90). -90 = Zenith view, +90 = Nadir view. |
|||
| attribute name | full variable name | type | default value |
| camroll | view.camroll | Number | 0.0 |
| The roll/rotation of camera. | |||
| attribute name | full variable name | type | default value |
| fovtype | view.fovtype | String | "VFOV" |
|
Defines the type of fov (field of view). Possible settings:
|
|||
| attribute name | full variable name | type | default value |
| fov | view.fov | Number | 90.0 |
| The current field of view (in degrees, 0.0 ... 179.0). | |||
| attribute name | full variable name (read only) | type | default value |
| hfov | view.hfov | Number | |
| The current horizonal fov (read only). | |||
| attribute name | full variable name (read only) | type | default value |
| vfov | view.vfov | Number | |
| The current vertical fov (read only). | |||
| attribute name | full variable name | type | default value |
| fovmin | view.fovmin | Number | 1.0 |
|
The minimum fov value, this will limit the in-zooming to this value. Note - maxpixelzoom can be used instead! |
|||
| attribute name | full variable name | type | default value |
| fovmax | view.fovmax | Number | 179.0 |
|
The maximum fov value, this will limit the out-zooming to this value. |
|||
| attribute name | full variable name | type | default value |
| maxpixelzoom | view.maxpixelzoom | Number | |
|
The maximum pixel zoom factor of the pano image. This will limit the fov automatically depending on the pano resolution and the current viewing window, e.g. 1.0 = limit to 100% zoom, no pixel scaling of the source image will be visible. Note - when set, this setting will overrule the fovmin setting, the fovmin value will be dynamically updated in this case. |
|||
| attribute name | full variable name | type | default value |
| fisheye | view.fisheye | Number | 0.0 |
|
Fisheye distortion effect (0.0 - 1.0) This value contolls the interpolation between the normal rectiliniear view and the fisheye distorted view. 0.0 = no distortion / rectiliniear 1.0 = full distortion There are two fisheye modes: - normal (view.stereographic="false") - stereographic (view.stereographic="true") |
|||
| attribute name | full variable name | type | default value |
| fisheyefovlink | view.fisheyefovlink | Number | 0.5 |
|
The fov and fisheye settings are linked together (when zooming in - the fisheye effect will be reduced)
this value is the correlation between these values: (0.0 - 3.0), 0=linear correlation, 3=dynamic correlation) - default="0.5" |
|||
| attribute name | full variable name | type | default value |
| limitfov | view.limitfov | Boolean | true |
|
This is a setting for using the fisheye distortion. When enabled the fov will be automatically limited to avoid seeing of the fisheye lens border. When disabled and with a fisheye=1.0 setting it will be possible to zoom-out to 180° to see the full fisheye circle. |
|||
| attribute name | full variable name | type | default value |
| stereographic | view.stereographic | Boolean | false |
|
Enables/disables the stereographic fisheye projection. The "strongness" of the projection it is controlled by the "fisheye" variable. The stereographic projection allowes very interessting panorama views like the Little Planet Views. |
|||
| attribute name | full variable name | type | default value |
| pannini | view.pannini | Boolean | false |
|
Enables/disables the "Pannini/Vedutismo" Projection. The "strongness" of the projection it is controlled by the "fisheye" variable. |
|||
| attribute name | full variable name | type | default value |
| architectural | view.architectural | Number | 0.0 |
|
Architectural projection (0.0 - 1.0). This value interpolates between the current projection (0.0) and the architectural projection mode (1.0). |
|||
| attribute name | full variable name | type | default value |
| architecturalonlymiddle | view.architecturalonlymiddle | Boolean | false |
| When enabled, the architectural projection will be only used in the 'middle' area of the pano. When looking more up and down then the architectural projection will slowly switch back to normal projection. | |||
| attribute name | full variable name | type | default value |
| limitview | view.limitview | String | "auto" |
|
Limit the viewing range in the pano. Possible values:
when the "hlookatmin", "hlookatmax", "vlookatmin", "vlookatmax" values were not set, they will be automatically calculated from the size of the pano image. |
|||
| attribute name | full variable name | type | default value |
| hlookatmin | view.hlookatmin | Number | |
|
The minimum horizontal looking position in spherical coordinates (-180 .. +180). (When hlookatmax-hlookatmin=360 then no limiting will be done) |
|||
| attribute name | full variable name | type | default value |
| hlookatmax | view.hlookatmax | Number | |
|
The maximum horizontal looking position in spherical coordinates (-180 .. +180). (When hlookatmax-hlookatmin=360 then no limiting will be done) |
|||
| attribute name | full variable name | type | default value |
| vlookatmin | view.vlookatmin | Number | |
|
The minimum vertical looking position in spherical coordinates (-90 .. +90). |
|||
| attribute name | full variable name | type | default value |
| vlookatmax | view.vlookatmax | Number | |
|
The maximum vertical looking position in spherical coordinates (-90 .. +90). |
|||
normal:
little planet view:
flat pano:
<view hlookat="0" vlookat="0" fov="80" />
little planet view:
<view hlookat="0"
vlookat="90"
fisheye="1.0"
stereographic="true"
fov="150"
fovmax="150"
/>
flat pano:
<view hlookat="0"
vlookat="0"
maxpixelzoom="1.0"
limitview="fullrange"
/>
<area>
Defines the area / window where in the pano image should be displayed.
There are two modes to define the area position and size:
- either by defining the size and position from the left-top edge (mode=align).
- or by defining padding borders (mode=border).
It's possible to change/adjust these settings dynamically in the onresize event. When there are changes of the area settings outside of the onresize event, then a onresize event will be called on the next screen refresh, to allow a reaction on the next area/window size.
Note - all <plugin> elments will be placed inside this area. To place a <plugin> elment outside of the area set the parent attribute of the plugin to "STAGE".
align mode:
border padding mode:
There are two modes to define the area position and size:
- either by defining the size and position from the left-top edge (mode=align).
- or by defining padding borders (mode=border).
It's possible to change/adjust these settings dynamically in the onresize event. When there are changes of the area settings outside of the onresize event, then a onresize event will be called on the next screen refresh, to allow a reaction on the next area/window size.
Note - all <plugin> elments will be placed inside this area. To place a <plugin> elment outside of the area set the parent attribute of the plugin to "STAGE".
align mode:
<area mode="align" x="0" y="0" width="100%" height="100%" />
border padding mode:
<area mode="border" left="0" top="0" right="0" bottom="0" />
| attribute name | full variable name | type | default value |
| x | area.x | String | "0" |
|---|---|---|---|
|
The x-position from the top-left edge of the area. This can be an absolute pixel value or a relative to the screen width percent value. |
|||
| attribute name | full variable name | type | default value |
| y | area.y | String | "0" |
|
The y-position from the top-left edge of the area. This can be an absolute pixel value or a relative to the screen height percent value. |
|||
| attribute name | full variable name | type | default value |
| width | area.width | String | "100%" |
|
The width of the area. This can be an absolute pixel value or a relative to the screen width percent value. |
|||
| attribute name | full variable name | type | default value |
| height | area.height | String | "100%" |
|
The height of the area. This can be an absolute pixel value or a relative to the screen height percent value. |
|||
| attribute name | full variable name | type | default value |
| left | area.left | String | "0" |
|
The distance from the left edge / the left border of the area. This can be an absolute pixel value or a relative to the screen width percent value. |
|||
| attribute name | full variable name | type | default value |
| top | area.top | String | "0" |
|
The distance from the top edge / the top border of the area. This can be an absolute pixel value or a relative to the screen height percent value. |
|||
| attribute name | full variable name | type | default value |
| right | area.right | String | "100%" |
|
The distance from the right edge / the right border of the area. This can be an absolute pixel value or a relative to the screen width percent value. |
|||
| attribute name | full variable name | type | default value |
| bottom | area.bottom | String | "100%" |
|
The distance from the bottom edge / the bottom border of the area. This can be an absolute pixel value or a relative to the screen height percent value. |
|||
| full variable name (read only) | type | default value | |
| area.pixelx | int | ||
|
The final x-position in pixels (read-only). |
|||
| full variable name (read only) | type | default value | |
| area.pixely | int | ||
|
The final y-position in pixels (read-only). |
|||
| full variable name (read only) | type | default value | |
| area.pixelwidth | int | ||
|
The final width in pixels (read-only). |
|||
| full variable name (read only) | type | default value | |
| area.pixelheight | int | ||
|
The final height in pixels (read-only). |
|||
Use only 75% of the available width:
Use the area dynamically to set a fixed 16:9 aspect:
<area x="25%" width="75%" />
Use the area dynamically to set a fixed 16:9 aspect:
<events onresize="fixaspectresize(16,9);" />
<action name="fixaspectresize">
div(aspect,%1,%2);
mul(destwidth, stagewidth, aspect);
copy(destheight, stagewidth);
if(destwidth GT stagewidth,
div(dwnscale,stagewidth,destwidth), set(dwnscale,1.0)
);
mul(destwidth, dwnscale);
mul(destheight, dwnscale);
if(destheight GT stageheight,
div(dwnscale,stageheight,destheight), set(dwnscale,1.0)
);
mul(destwidth, dwnscale);
mul(destheight, dwnscale);
sub(destx, stagewidth, destwidth);
sub(desty, stageheight, destheight);
mul(destx, 0.5);
mul(desty, 0.5);
copy(area.x, destx);
copy(area.y, desty);
copy(area.width, destwidth);
copy(area.height, destheight);
</action>
<display>
The display settings for the rendering quality and performance.
* HIGHSHARP: after rendering the pano in HIGH quality, the image will be additionally postprocessed with a 1 pixel unsharp-mask filter, this setting needs a lot of processing power so it should be only used for stillquality.
<display fps="60" details="16" tessmode="-1" movequality="LOW" stillquality="HIGH" flash10="on" movequality10="HIGH" stillquality10="HIGH" stilltime="0.25" showpolys="false" />
| attribute name | full variable name | type | default value |
| fps | display.fps | int | 60 |
|---|---|---|---|
|
The framerate in frames per second (fps) of the Flashplayer. It should be something between 30 and 100, the default is 60. Note - in the Flashplayer there is only one global framerate, this means the framerate setting can affect other flash elements when their animation is based on the framerate. |
|||
| attribute name | full variable name (read only) | type | default value |
| currentfps | display.currentfps | Number | |
| The current average framerate. | |||
| attribute name | full variable name | type | default value |
| details | display.details | int | 16 |
| Internal rendering tesslation details, a higher details value will result in a more detailed internal 3D-geometry. When using the Flashplayer 10 and cubical images without any distortion (fisheye,stereographic,...) then this setting will be ignored, because a tesslation will be no necessary. | |||
| attribute name | full variable name | type | default value |
| tessmode | display.tessmode | int | -1 |
|
The tesslation mode / the arrangement of the internal triangles, 1-5 or -1 (=automatic) -1 means 0 for spheres and 3 for cubes. |
|||
| attribute name | full variable name | type | default value |
| movequality | display.movequality | String | "LOW" |
|
The Flashplayer rendering quality while moving. (only with flash10="off" or when using the Flashplayer 9) Possible values: LOW, HIGH, BEST or HIGHSHARP* |
|||
| attribute name | full variable name | type | default value |
| stillquality | display.stillquality | String | "HIGH" |
|
The Flashplayer rendering quality when not moving for
stilltime seconds. (only with flash10="off" or when using the Flashplayer 9) Possible values: LOW, HIGH, BEST or HIGHSHARP* |
|||
| attribute name | full variable name | type | default value |
| flash10 | display.flash10 | String | "on" |
|
Enable/disable the usage of the Flashplayer 10 rendering possibilities. Possible values: "on", "off" Since the Flashplayer 10 there are new rendering functions in the Flashplayer avialable. This functions allow to render flat surfaces (bitmaps) with a perfect 3D perspective distortion. In the older Flashplayer 9 on the other side, it was only possible to simulate the 3D perspective distortion bytesslating/spliting the 3D model into many small elements and draw the small elements without perspective distortion. The new functions have advantages and disadvantages:
|
|||
| attribute name | full variable name | type | default value |
| movequality10 | display.movequality10 | String | "HIGH" |
|
The Flashplayer rendering quality while moving. (only with flash10="on" and using a Flashplayer 10 or higher) Possible values: LOW, HIGH, BEST or HIGHSHARP* |
|||
| attribute name | full variable name | type | default value |
| stillquality10 | display.stillquality10 | String | "HIGH" |
|
The Flashplayer rendering quality when not moving for stilltime seconds. (only with flash10="on" and using a Flashplayer 10 or higher) Possible values: LOW, HIGH, BEST or HIGHSHARP* |
|||
| attribute name | full variable name | type | default value |
| stilltime | display.stilltime | Number | 0.25 |
| The time in seconds after last movement in the pano before swtiching from movequality(10) to stillquality(10). | |||
| attribute name | full variable name | type | default value |
| showpolys | display.showpolys | Boolean | false |
| Show the polygons of the internal 3D geometry. | |||
* HIGHSHARP: after rendering the pano in HIGH quality, the image will be additionally postprocessed with a 1 pixel unsharp-mask filter, this setting needs a lot of processing power so it should be only used for stillquality.
<display flash10="off" details="22" />
<display flash10="off" stillquality="HIGHSHARP" />
<control>
The mouse and keyboard controls settings.
<control usercontrol="all" mousetype="moveto" zoomtocursor="false" zoomoutcursor="true" mouseaccelerate="1.0" mousespeed="10.0" mousefriction="0.8" mousefovchange="1.0" keybaccelerate="0.5" keybspeed="10.0" keybfriction="0.9" keybfovchange="0.75" keybinvert="false" fovspeed="3.0" fovfriction="0.9" movetocursor="none" cursorsize="10.0" headswing="0.0" keycodesleft="37" keycodesright="39" keycodesup="38" keycodesdown="40" keycodesin="16,65,107" keycodesout="17,89,90,109" touchfriction="0.87" trackpadzoom="true" />
| attribute name | full variable name | type | default value |
| usercontrol | control.usercontrol | String | "all" |
|---|---|---|---|
| Allowed user control modes: "all" or "keyb" or "mouse" or "off" | |||
| attribute name | full variable name | type | default value |
| mousetype | control.mousetype | String | "moveto" |
|
The type of mouse control: "moveto", "drag2d" or "drag3d" or moveto = click and move to set a moving vector drag2d = drag and move the panorama on a 2D axis drag3d = drag and move the panorama on a free 3D axis |
|||
| attribute name | full variable name | type | default value |
| zoomtocursor | control.zoomtocursor | Boolean | false |
| When enabled and zooming in by the mousewheel the pano will zoom toward the position of the mouse cursor. | |||
| attribute name | full variable name | type | default value |
| zoomoutcursor | control.zoomoutcursor | Boolean | true |
| When zoomtocursor and this setting are enabled and zooming out by the mousewheel the pano will zoom away from the position of the mouse cursor. Otherwise the pano will zoom away from the center of the screen. | |||
| attribute name | full variable name | type | default value |
| mouseaccelerate | control.mouseaccelerate | Number | 1.0 |
| The acceleration of the mouse controlled moving. | |||
| attribute name | full variable name | type | default value |
| mousespeed | control.mousespeed | Number | 10.0 |
| The maximum moving speed of the mouse controlled moving. | |||
| attribute name | full variable name | type | default value |
| mousefriction | control.mousefriction | Number | 0.8 |
| The moving friction of the mouse controlled moves. | |||
| attribute name | full variable name | type | default value |
| mousefovchange | control.mousefovchange | Number | 1.0 |
| The mouse wheel fov (zoom) change in degrees (=mouse wheel zoom sensibility). | |||
| attribute name | full variable name | type | default value |
| keybaccelerate | control.keybaccelerate | Number | 0.5 |
|
The acceleration of the keyboard / button controlled moving. |
|||
| attribute name | full variable name | type | default value |
| keybspeed | control.keybspeed | Number | 10.0 |
| The maximum moving speed of the keyboard / button controlled moving. | |||
| attribute name | full variable name | type | default value |
| keybfriction | control.keybfriction | Number | 0.9 |
| The moving friction of the keyboard / button controlled moves. | |||
| attribute name | full variable name | type | default value |
| keybfovchange | control.keybfovchange | Number | 0.75 |
| The keyboard / button fov (zoom) change in degrees (=zoom sensibility). | |||
| attribute name | full variable name | type | default value |
| keybinvert | control.keybinvert | Boolean | false |
| Invert keyboard / button up and down moves. | |||
| attribute name | full variable name | type | default value |
| fovspeed | control.fovspeed | Number | 3.0 |
| The maximum fov change / zooming speed. | |||
| attribute name | full variable name | type | default value |
| fovfriction | control.fovfriction | Number | 0.9 |
| The friction of fov changes / zoomings. | |||
| attribute name | full variable name | type | default value |
| movetocursor | control.movetocursor | String | "none" |
|
Enable a direction cursor for the "moveto" mousetype. Possible values: none - no special cursor, use the default system arrow cursor vector - a direction vector cursor arrow - a rotating arrow cursor Note - it also possible to define custom mouse cursors with the <cursors> settings. |
|||
| attribute name | full variable name | type | default value |
| cursorsize | control.cursorsize | Number | 10.0 |
| Size of the movetocursor cursor. | |||
| attribute name | full variable name | type | default value |
| headswing | control.headswing | Number | 0.0 |
|
Swing / tilt the head / view when fast moving left or right (moveto mode only). This value sets the strength of this effect, from 0 to 10 and higher. |
|||
| attribute name | full variable name | type | default value |
| keycodesleft | control.keycodesleft | String | "37" |
| Keyboard keycodes for moving left, default="37" (cursor left) | |||
| attribute name | full variable name | type | default value |
| keycodesright | control.keycodesright | String | "39" |
| Keyboard keycodes for moving right, default="39" (cursor right) | |||
| attribute name | full variable name | type | default value |
| keycodesup | control.keycodesup | String | "38" |
| Keyboard keycodes for moving up, default="38" (cursor up) | |||
| attribute name | full variable name | type | default value |
| keycodesdown | control.keycodesdown | String | "40" |
| Keyboard keycodes for moving down, default="40" (cursor down) | |||
| attribute name | full variable name | type | default value |
| keycodesin | control.keycodesin | String | "16,65,107" |
|
Keyboard keycodes for zooming in. default="16,65,107" (Shift-key,A-key,Plus-key) |
|||
| attribute name | full variable name | type | default value |
| keycodesout | control.keycodesout | String | "17,89,90,109" |
|
Keyboard keycodes for zooming out. default="17,89,90,109" (CTRL-key,Y-key,Z-key,Minus-key) |
|||
| attribute name | full variable name | type | default value |
| touchfriction | control.touchfriction | Number | 0.87 |
| The moving friction for touch controls (iPhone/iPad/Android). | |||
| attribute name | full variable name | type | default value |
| trackpadzoom | control.trackpadzoom | Boolean | true |
| On Android there are not zooming gestures at the moment, so with this setting it is possible to use the trackpad for zooming instead. | |||
<control mousetype="drag2D" />
<control zoomtocursor="true" />
<cursors>
Customize the mouse cursor with own images:
It's possible to use one single image that contains all different mouse states image, this reduces the necessary download requests and speed up loading. The individual images will be selected by defining the crop pixel coordinates for them.
It's possible to use one single image that contains all different mouse states image, this reduces the necessary download requests and speed up loading. The individual images will be selected by defining the crop pixel coordinates for them.
<cursors url="" type="8way" move="" drag="" arrow_l="" arrow_r="" arrow_u="" arrow_d="" arrow_lu="" arrow_ru="" arrow_ld="" arrow_rd="" />
| attribute name | full variable name | type | default value |
| url | cursors.url | String | "" |
|---|---|---|---|
| Path/url to the cursors images. This image must contain all images for all cursor states. The image for the certain cursor is selected by defining the position and size of a (crop) rectangle. | |||
| attribute name | full variable name | type | default value |
| type | cursors.type | String | "8way" |
|
drag = move/drag 4way = move/drag/arrow_l/arrow_u,arrow_r,arrow_d 8way = all |
|||
| attribute name | full variable name | type | default value |
| move drag arrow_l arrow_r arrow_u arrow_d arrow_lu arrow_ru arrow_ld arrow_rd |
cursors.move cursors.drag cursors.arrow_l cursors.arrow_r cursors.arrow_u cursors.arrow_d cursors.arrow_lu cursors.arrow_ru cursors.arrow_ld cursors.arrow_rd |
String String String String String String String String String String |
|
|
move = during normal moving (without mouse button down) drag = mouse button down arrow_* = mouse button down and moving in direction |
|||
<control mousetype="drag2D" />
<cursors url="drag-cursors.png"
type="drag"
move="2|0|30|32"
drag="37|0|30|32"
/>
<control mousetype="moveto" />
<cursors url="arrow-cursors.png"
type="4way"
move="112|0|28|28"
drag="112|0|28|28"
arrow_r="0|0|28|28"
arrow_d="28|0|28|28"
arrow_l="56|0|28|28"
arrow_u="84|0|28|28"
/>
<autorotate>
Automatic rotation / moving / zooming when there is no user-interaction in the pano.
<autorotate enabled="false" waittime="1.5" accel="1.0" speed="10.0" horizon="0.0" tofov="off" />
| attribute name | full variable name | type | default value |
| enabled | autorotate.enabled | Boolean | false |
|---|---|---|---|
| Enable/disable the automatic rotation. | |||
| attribute name | full variable name | type | default value |
| waittime | autorotate.waittime | Number | 1.5 |
| The time in seconds to wait after the last user-interaction before starting the automatic rotation. | |||
| attribute name | full variable name | type | default value |
| accel | autorotate.accel | Number | 1.0 |
| The rotation acceleration in degrees/second². | |||
| attribute name | full variable name | type | default value |
| speed | autorotate.speed | Number | 10.0 |
|
The maximum rotation speed in degrees/second. Use a negative value for a rotation to left. |
|||
| attribute name | full variable name | type | default value |
| horizon | autorotate.horizon | Number | 0.0 |
|
Move / rotate to the given horizon (0.0 = middle of the pano). Set the value to "off" or any other non-number value to disable it. |
|||
| attribute name | full variable name | type | default value |
| tofov | autorotate.tofov | Number | NaN |
|
Zoomg to the given field of view (fov). Set it to "off" or any other non-number value to disable it. |
|||
<autorotate enabled="true" />
<autorotate enabled="true"
waittime="5.0"
speed="-3.0"
horizon="0.0"
tofov="120.0"
/>
<plugin>
The <plugin> tag can be used to include other flash (plugin) applications or just simple images,
e.g. buttons, images, logos...
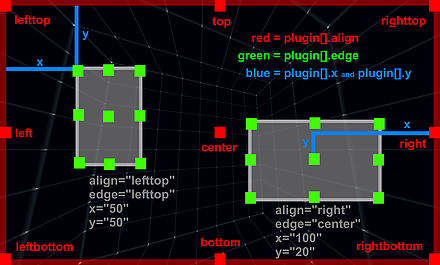
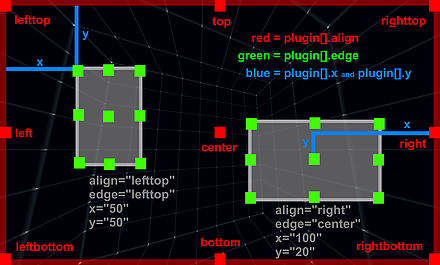
Illustration of the relations of "align", "edge", "x", "y", "width", "height":

<plugin name="..." url="..." alturl="" keep="false" devices="all" visible="true" enabled="true" handcursor="true" zorder="" capture="true" children="true" preload="false" blendmode="normal" style="" align="" edge="" x="" y="" ox="" oy="" rotate="0.0" width="" height="" scale="1.0" altscale="" smoothing="true" accuracy="0" alpha="1.0" usecontentsize="false" scale9grid="" crop="" onovercrop="" ondowncrop="" parent="" scalechildren="false" mask="" effect="" jsborder="" onover="" onhover="" onout="" onclick="" ondown="" onup="" onloaded="" altonloaded="" />
| full variable name (read only) | type | default value | |
| plugin.count | int | 0 | |
|---|---|---|---|
| The count / number of all plugin elements. | |||
| full variable name | type | default value | |
| plugin.enabled | Boolean | true | |
| Enable/disable the whole plugins layer for receiving mouse events. | |||
| full variable name | type | default value | |
| plugin.visible | Boolean | true | |
| Show/hide the whole plugins layer. | |||
| full variable name | type | default value | |
| plugin.alpha | Number | 1.0 | |
| Controls the transparency / alpha of the whole plugins layer. | |||
| full variable name (as3 usage only) | type | default value | |
| plugin.layer | Sprite | ||
|
Actionscript 3 Sprite object of the plugins layer. |
|||
| attribute name | full variable name | type | default value |
| name | plugin[name].name | String | |
| The name of the current plugin element (see the name notes). | |||
| attribute name | full variable name (read only) | type | default value |
| index | plugin[name].index | int | |
| The index of the current plugin element. | |||
| attribute name | full variable name | type | default value |
| url | plugin[name].url | String | |
|
The path/url to the plugin image file. (see also the url notes) Supported file types: SWF, JPG, PNG, GIF. |
|||
| attribute name | full variable name | type | default value |
| alturl | plugin[name].alturl | String | |
|
An 'alternative' path/url for the plugin image file for the krpanoJS Javascript/HTML5 viewer.
When set this url will be used instead the normal url.
This can be used to use an alternative image, e.g. an animated gif instead of an animated flash. Supported file types: JPG, PNG, GIF and Animated GIF. |
|||
| attribute name | full variable name | type | default value |
| keep | plugin[name].keep | Boolean | false |
|
Should this plugin element be kept or removed when loading a new pano. See also the loadpano() action. |
|||
| attribute name | full variable name | type | default value |
| devices | plugin[name].devices | String | "all" |
|
Defines on which devices this plugin element should be used. The setting can be any combination of these strings: all | flash | html5 | iphone | ipad | android | desktop | mobile | tablet
e.g. to use an element only on the iPhone and iPad: devices="iphone|ipad" |
|||
| attribute name | full variable name | type | default value |
| visible | plugin[name].visible | Boolean | true |
| Visibility of the plugin element. | |||
| attribute name | full variable name | type | default value |
| enabled | plugin[name].enabled | Boolean | true |
|
Enables the plugin element to receive mouse events.
When set to "false" then the mouse events will be routed to the underlying elements. |
|||
| attribute name | full variable name | type | default value |
| handcursor | plugin[name].handcursor | Boolean | true |
| Show a hand cursor when mouse is over the plugin element. | |||
| attribute name | full variable name | type | default value |
| zorder | plugin[name].zorder | String | |
|
Deep / "Z" ordering of the plugin elements. This value can be any string or number. All plugin elements with a zorder setting will be sorted by the given value. When nothing is set - then the order is undefined and depends on the loading/finishing order of the browser. Note - this is an important setting for overlapping elements! |
|||
| attribute name | full variable name | type | default value |
| capture | plugin[name].capture | Boolean | true |
|
This is an additional setting to the enabled setting: When enabled=true and capture=true then the mouse events will be only sent to this plugin, no movement / controlling of the pano is possible. When enabled=true and capture=false then the mouse events will be sent to the plugin and also to all underlying elements, controlling the pano will be still possible. |
|||
| attribute name | full variable name | type | default value |
| children | plugin[name].children | Boolean | true |
|
Enables the Flash child objects of the plugin for receiving mouse events.
This usage of this setting makes only sense for SWF plugins - e.g. for the textfield plugin
to disable the selection of the text and make the whole plugin clickable. (Internally this is the AS3 mouseChildren property) |
|||
| attribute name | full variable name | type | default value |
| preload | plugin[name].preload | Boolean | false |
|
Load ('pre'-load) this plugin before loading the pano and before executing any actions. This
can be used to force some element to be there and ready before everything else starts. Note - the onloaded event doesn't work / can't be used when preloading is enabled! |
|||
| attribute name | full variable name | type | default value |
| blendmode | plugin[name].blendmode | String | "normal" |
|
Blending / mixing mode - possible settings: normal, layer, screen, add, subtract, difference, multiply, overlay, lighten, darken, hardlight, invert. See here for more details about all available blending modes: http://help.adobe.com/.../BlendMode.html And here for some illustrations / examples: http://help.adobe.com/.../DisplayObject.html#blendMode |
|||
| attribute name | full variable name | type | default value |
| style | plugin[name].style | String | |
|
Load the attributes from a <style> tag. This can be used to reduce the xml code - the attributes that are the same for more plugin or hotspot elements can be stored together at one place in a <style> tag. Note - the attributes that were defined in a style can NOT be overwritten in the plugin / hotspots definition! Example: <style name="style1" alpha="0.5" scale="0.5" ... /> A style can be also loaded dynamically by the loadstyle(name) action. |
|||
| attribute name | full variable name | type | default value |
| align | plugin[name].align | String | |
|
Alignment / origin-point position of the plugin element on the screen. Possible values: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom - or - no value (empty or null) When NOT set (the default) no positioning will be done by krpano (useful / necessary for some flash/swf plugins). |
|||
| attribute name | full variable name | type | default value |
| edge | plugin[name].edge | String | |
|
Edge / anchor-point of the plugin element. Possible values: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom - or - no value (empty or null) When NOT set (the default) the same setting as in the align attribute will be used. |
|||
| attribute name | full variable name | type | default value |
| x / y | plugin[name].x / y | String | |
|
Distance from the align point to the edge point. This can be a absolute pixel value or a relative (to the screenwidth or screenheight) percent value. Note - for right/bottom aligned elements this distance will be measured from the right/bottom side. |
|||
| attribute name | full variable name | type | default value |
| ox / oy | plugin[name].ox / oy | String | |
|
Offset / parallel-shift of the plugin element. This values will be added to the x/y values. This can be a absolute pixel value or a relative (to plugin size) percent value. |
|||
| attribute name | full variable name | type | default value |
| rotate | plugin[name].rotate | Number | 0.0 |
| Rotation of the plugin element in degrees. | |||
| attribute name | full variable name | type | default value |
| width / height | plugin[name].width / height | String | |
|
Destination size of the plugin element - the source image will be scaled to that size. This can be a absolute pixel value or a relative (to the screenwidth or screenheight) percent value. When NOT set - the size of the loaded image will be used. Note - when loading .swf files have also a look at the usecontentsize setting. |
|||
| attribute name | full variable name | type | default value |
| scale | plugin[name].scale | Number | 1.0 |
| Scaling of the plugin element. | |||
| attribute name | full variable name | type | default value |
| altscale | plugin[name].altscale | Number | 1.0 |
| Alternative scaling for the krpanoJS Javascript/HTML5 viewer. | |||
| attribute name | full variable name | type | default value |
| smoothing | plugin[name].smoothing | Boolean | true |
| Pixel smoothing when scaling. | |||
| attribute name | full variable name | type | default value |
| accuracy | plugin[name].accuracy | int | 0 |
|
Accuracy of the plugin image positioning: When set to 0 (the default) the pixel positions will be rounded to full pixel values. This avoids jumpy movements when changing the rendering quality of the Flashplayer. When set to 1 no rounding of the position values will be done. |
|||
| attribute name | full variable name | type | default value |
| alpha | plugin[name].alpha | Number | 1.0 |
|
Alpha value / transparency of the plugin element. 0.0 = fully transparent, 1.0 = fully visible Note - even when set to 0.0 - the element will be still there and click-able - to hide it completely the visible attribute must be set to false! |
|||
| attribute name | full variable name | type | default value |
| usecontentsize | plugin[name].usecontentsize | Boolean | false |
| When a .swf file will be loaded, then are two possibilities to determinate its size / dimension - either the size of full canvas of the flash object will be used (usecontentsize=false, the default) - or - only the size of the drawn content there (usecontentsize=true). | |||
| attribute name | full variable name | type | default value |
| scale9grid | plugin[name].scale9grid | String | |
|
Defines a grid in pixel coordinates that splits the plugin image into 9 segments.
And when scaling the plugin via the width / height / scale values, the 'edge' segments
will be kept unscaled and only the 'middle' segments will be scaled. Syntax: scale9grid="x-position|y-position|width|height" |
|||
| attribute name | full variable name | type | default value |
| crop onovercrop ondowncrop |
plugin[name].crop plugin[name].onovercrop plugin[name].ondowncrop |
String String String |
|
|
Crop / cut out a rectangular area of the source image. Usefull to use only one single image
for serval image elements. onovercrop / ondowncrop - different crop areas for mouse over and mouse button down states. Syntax: crop="x-position|y-position|width|height" |
|||
| attribute name | full variable name | type | default value |
| parent | plugin[name].parent | String | |
|
Assign the current plugin to be a child element of an other plugin or hotspot element.
The assigned plugin will be aligned inside the parent element. There are two special predefined parent elements:
Syntax: Either use only the name of the parent plugin: parent="name"Or the full path/name of the plugin or hotspot that should be the parent element: parent="plugin[name]" parent="hotspot[name]"Or to align the plugin element on the outside or behind the pano area: parent="STAGE" parent="BGLAYER" Note - distorted hotspots can't be used as parent at the moment! |
|||
| attribute name | full variable name | type | default value |
| scalechildren | plugin[name].scalechildren | Boolean | false |
| Should a child plugin element, that have been assigned by parent also be scaled when the current plugin element will scaled. | |||
| attribute name | full variable name | type | default value |
| mask | plugin[name].mask | String | |
|
Use an other plugin or hotspot image as mask. The image should have an alpha channel (e.g. use a .png image for it).
Without alpha channel the bounding box area of the plugin will be used as mask. Syntax: Either use only the name of a other plugin: mask="name"Or the full path/name of the plugin or hotspot that should be used as mask: mask="plugin[name]" mask="hotspot[name]" Note - for rendering performance reasons the mask shouldn't not be used with distorted hotspots! |
|||
| attribute name | full variable name | type | default value |
| effect | plugin[name].effect | String | |
|
Apply bitmap effects to the plugin image. That can be any combinations of these effect functions: glow(color,alpha,range,strength); dropshadow(depth,angle,color,range,strength); blur(radius); |
|||
| attribute name | full variable name (krpanoJS only) | type | default value |
| jsborder | plugin[name].jsborder | String | |
| Javascript CSS border settings. Only for the krpanoJS Viewer! | |||
| attribute name | full variable name (read only) | type | default value |
| loading | plugin[name].loading | Boolean | false |
|
A boolean read-only variable that indicates that the plugin is currently loading an image. |
|||
| attribute name | full variable name (read only) | type | default value |
| loaded | plugin[name].loaded | Boolean | false |
| A boolean read-only variable that indicates that the plugin has loaded the given image. | |||
| attribute name | full variable name (read only) | type | default value |
| hovering | plugin[name].hovering | Boolean | false |
| A boolean read-only variable that indicates that the mouse cursor it currently over the plugin. | |||
| attribute name | full variable name (read only) | type | default value |
| pressed | plugin[name].pressed | Boolean | false |
| A boolean read-only variable that indicates that the mouse button was pressed on the plugin and is still hold down. | |||
| attribute name | full variable name | type | default value |
| onover | plugin[name].onover | Action Event | |
| Actions / functions that will be called when the mouse moves over the plugin element. | |||
| attribute name | full variable name | type | default value |
| onhover | plugin[name].onhover | Action Event | |
| Actions / functions that will be called in intervals (15 times per second) when the mouse stays over / hovers the plugin element. | |||
| attribute name | full variable name | type | default value |
| onout | plugin[name].onout | Action Event | |
| Actions / functions that will be called when the mouse moves out of the plugin element. | |||
| attribute name | full variable name | type | default value |
| onclick | plugin[name].onclick | Action Event | |
| Actions / functions that will be called when there is a mouse click on the plugin element. | |||
| attribute name | full variable name | type | default value |
| ondown | plugin[name].ondown | Action Event | |
| Actions / functions that will be called when the mouse button will be pressed down on the plugin element. | |||
| attribute name | full variable name | type | default value |
| onup | plugin[name].onup | Action Event | |
| Actions / functions that will be called when the previously pressed mouse button will be released. | |||
| attribute name | full variable name | type | default value |
| onloaded | plugin[name].onloaded | Action Event | |
| Actions / functions that will be called when the loading of the plugin image is done. | |||
| attribute name | full variable name | type | default value |
| altonloaded | plugin[name].altonloaded | Action Event | |
| An 'alternative' onloaded event for the krpanoJS Javascript/HTML5 viewer. | |||
| attribute name | full variable name (as3 usage only) | type | default value |
| loader | plugin[name].loader | Loader | |
|
Actionscript 3 Loader object of the loaded plugin image. |
|||
| attribute name | full variable name (as3 usage only) | type | default value |
| sprite | plugin[name].sprite | Loader | |
|
Actionscript 3 Sprite object of the plugin. |
|||
| function name | type | ||
| plugin[name].loadstyle(name) | Action | ||
| An action of the plugin element to load interactively settings from a <style> tag. | |||
| function name | type | ||
| plugin[name].resetsize() | Action | ||
| An action to set the width and height values back to the source size of the loaded image. This can be used after changing the url value to get the size of the new loaded image. | |||
| function name | type | ||
| plugin[name].changeorigin(align,edge) | Action | ||
| An action to change the alignment and edge of a plugin element without changing its current position. The x/y values will be recalculated to keep the current position. | |||
| function name (as3 usage only) | type | return | |
| plugin[name].getfullpath() | AS3 Action | String | |
| A only from AS3 callable function that returns the full path/name of the plugin element. | |||
Illustration of the relations of "align", "edge", "x", "y", "width", "height":

<hotspot>
Hotspots are areas in the panorama, which react on mouse hovering or clicking.
They can be used to load other panoramas, links to other urls, change the viewing ...
There are currently 2 types of Hotspots:
- if the "url" attribute is set it is a image hotspot
- if not and there are points defined it is a polygonal hotspot
There are currently 2 types of Hotspots:
- Polygonal Hotspots
these are areas which are defined by a set of points

- Image Hotspots
these are images or flash movies as hotspots

- if the "url" attribute is set it is a image hotspot
- if not and there are points defined it is a polygonal hotspot
<hotspot name="..." url="..." alturl="..." keep="false" devices="all" visible="true" enabled="true" handcursor="true" zorder="" capture="true" children="true" blendmode="normal" style="" ath="0.0" atv="0.0" edge="center" ox="0" oy="0" zoom="false" distorted="false" rx="0.0" ry="0.0" rz="0.0" details="8" inverserotation="false" flying="0.0" width="" height="" scale="1.0" altscale="" rotate="0.0" smoothing="true" accuracy="0" alpha="1.0" usecontentsize="false" scale9grid="" crop="" onovercrop="" ondowncrop="" scalechildren="false" mask="" effect="" onover="" onhover="" onout="" onclick="" ondown="" onup="" onloaded="" altonloaded="" />
<hotspot name="..." keep="false" visible="true" enabled="true" handcursor="true" zorder="" capture="true" blendmode="normal" style="" alpha="1.0" fillcolor="0xFFFFFF" fillcolorhover="0xFFFFFF" fillalpha="0.0" fillalphahover="0.1" borderwidth="0.0" borderwidthhover="4.0" bordercolor="0xFFFFFF" bordercolorhover="0xFFFFFF" borderalpha="0.0" borderalphahover="0.8" fadeintime="0.15" fadeincurve="1.1" fadeouttime="0.3" fadeoutcurve="0.7" onover="" onhover="" onout="" onclick="" ondown="" onup="" > <point ath="..." atv="..." /> <point ath="..." atv="..." /> <point ath="..." atv="..." /> ... </hotspot>
| full variable name (read only) | type | default value | |
| hotspot.count | int | 0 | |
|---|---|---|---|
| The count / number of all hotspot elements. | |||
| full variable name | type | default value | |
| hotspot.enabled | Boolean | true | |
| Enable/disable the whole hotspots layer for receiving mouse events. | |||
| full variable name | type | default value | |
| hotspot.visible | Boolean | true | |
| Show/hide the whole hotspots layer. | |||
| full variable name | type | default value | |
| hotspot.alpha | Number | 1.0 | |
| Controls the transparency / alpha of the whole hotspots layer. | |||
| full variable name (as3 usage only) | type | default value | |
| hotspot.layer | Sprite | ||
|
Actionscript 3 Sprite object of the hotspots layer. |
|||
| attribute name | full variable name | type | default value |
| name | hotspot[name].name | String | |
| The name of the current hotspot element (see the name notes). | |||
| attribute name | full variable name (read only) | type | default value |
| index | hotspot[name].index | int | |
| The index of the current hotspot element. | |||
| attribute name | full variable name | type | default value |
| url | hotspot[name].url | String | |
|
The path/url to the hotspot image file. (see also the url notes) Supported file types: SWF, JPG, PNG, GIF. Note - when "url" will be set, the hotspot will be an image hotspot! |
|||
| attribute name | full variable name | type | default value |
| alturl | hotspot[name].alturl | String | |
|
An 'alternative' path/url for the hotspot image file for the krpanoJS Javascript/HTML5 viewer.
When set this url will be used instead the normal url.
This can be used to use an alternative image, e.g. an animated gif instead of an animated flash. Supported file types: JPG, PNG, GIF and Animated GIF. |
|||
| attribute name | full variable name | type | default value |
| keep | hotspot[name].keep | Boolean | false |
|
Should this hotspot element be kept or removed when loading a new pano. See also the loadpano() action. |
|||
| attribute name | full variable name | type | default value |
| devices | hotspot[name].devices | String | "all" |
|
Defines on which devices this hotspot element should be used. The setting can be any combination of these strings: all | flash | html5 | iphone | ipad | android | desktop | mobile | tablet
e.g. to use an element only on the iPhone and iPad: devices="iphone|ipad" |
|||
| attribute name | full variable name | type | default value |
| visible | hotspot[name].visible | Boolean | true |
| Visibility of the hotspot element. | |||
| attribute name | full variable name | type | default value |
| enabled | hotspot[name].enabled | Boolean | true |
|
Enables the hotspot element to receive mouse events.
When set to "false" then the mouse events will be routed to the underlying elements. |
|||
| attribute name | full variable name | type | default value |
| handcursor | hotspot[name].handcursor | Boolean | true |
| Show a hand cursor when mouse is over the hotspot element. | |||
| attribute name | full variable name | type | default value |
| zorder | hotspot[name].zorder | String | |
|
Deep / "Z" ordering of the hotspot elements. This value can be any string or number. All hotspot elements with a zorder setting will be sorted by the given value. When nothing is set - then the order is undefined and depends on the loading/finishing order of the browser. Note - this is an important setting for overlapping elements! |
|||
| attribute name | full variable name | type | default value |
| capture | hotspot[name].capture | Boolean | true |
|
This is an additional setting to the enabled setting: When enabled=true and capture=true then the mouse events will be only sent to this hotspot, no movement / controlling of the pano is possible. When enabled=true and capture=false then the mouse events will be sent to the hotspot and also to all underlying elements, controlling the pano will be still possible. |
|||
| attribute name | full variable name | type | default value |
| children | hotspot[name].children | Boolean | true |
|
Enables the Flash child objects of the hotspot for receiving mouse events.
This usage of this setting makes only sense for SWF hotspots - e.g. for the textfield plugin
to disable the selection of the text and make the whole plugin clickable. (Internally this is the AS3 mouseChildren property) |
|||
| attribute name | full variable name | type | default value |
| blendmode | hotspot[name].blendmode | String | "normal" |
|
Blending / mixing mode - possible settings: normal, layer, screen, add, subtract, difference, multiply, overlay, lighten, darken, hardlight, invert. See here for more details about all available blending modes: http://help.adobe.com/.../BlendMode.html And here for some illustrations / examples: http://help.adobe.com/.../DisplayObject.html#blendMode |
|||
| attribute name | full variable name | type | default value |
| style | hotspot[name].style | String | |
|
Load the attributes from a <style> tag. This can be used to reduce the xml code - the attributes that are the same for more plugin or hotspot elements can be stored together at one place in a <style> tag. Note - the attributes that were defined in a style can NOT be overwritten in the plugin / hotspots definition! Example: <style name="style1" alpha="0.5" scale="0.5" ... /> A style can be also loaded dynamically by the loadstyle(name) action. |
|||
| attribute name | full variable name | type | default value |
| ath / atv | hotspot[name].ath / atv | Number | 0.0 / 0.0 |
| The spherical coordinates of the hotspot in degrees. There the hotspot image will be aligned by the in the edge setting defined point. | |||
| attribute name | full variable name | type | default value |
| edge | hotspot[name].edge | String | "center" |
|
Edge / anchor-point of the hotspot element. Possible values: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom |
|||
| attribute name | full variable name | type | default value |
| ox / oy | hotspot[name].ox / oy | String | |
|
Offset / parallel-shift of the hotspot element from the edge point. This can be a absolute pixel value or a relative (to hotspot size) percent value. |
|||
| attribute name | full variable name | type | default value |
| zoom | hotspot[name].zoom | Boolean | false |
| Should the size of the hotspot image change together with the pano when zooming. | |||
| attribute name | full variable name | type | default value |
| distorted | hotspot[name].distorted | Boolean | false |
|
Should the hotspot image be distorted in the 3D space together with the current pano/viewing distortion.
When distorted use rx / ry / rz settings
to rotate the hotspot in 3D space. Note - when enabled, a size of 1000 pixels will be used as reference for pixel sizes. And this 1000 pixels are covering a field of view of 90 degrees in 3D space. |
|||
| attribute name | full variable name | type | default value |
| rx / ry / rz | hotspot[name].rx / ry / rz | Number | 0.0 |
|
3D Rotation in degrees over the X / Y / Z axes. (axis order: Y-X-Z) Note - can only be used when distorted="true"! |
|||
| attribute name | full variable name | type | default value |
| details | hotspot[name].details | int | 8 |
| Internal rendering tesslation details, a higher details value will result in a more detailed internal 3D-geometry. When using the Flashplayer 10 and cubical images without any distortion (fisheye,stereographic,...) then this setting will be ignored, because a tesslation will be no necessary. | |||
| attribute name | full variable name | type | default value |
| inverserotation | hotspot[name].inverserotation | Boolean | false |
| Inverses the rotation and the axis order of the rx / ry / rz settings. | |||
| attribute name | full variable name | type | default value |
| flying | hotspot[name].flying | Number | 0.0 |
| This setting interpolates automatically the ath/atv and scale values to the current viewing values. The value range is from 0.0 to 1.0. At 1.0 the hotspot image will be locked always to the middle to screen and it's size will be relative to 1000 pixel in screen height. | |||
| attribute name | full variable name | type | default value |
| width / height | hotspot[name].width / height | String | |
|
Destination size of the hotspot element - the source image will be scaled to that size. This can be a absolute pixel value or a relative (to the screenwidth or screenheight) percent value. When NOT set - the size of the loaded image will be used. Note - when loading .swf files have also a look at the usecontentsize setting. |
|||
| attribute name | full variable name | type | default value |
| scale | hotspot[name].scale | Number | 1.0 |
| Scaling of the hotspot element. | |||
| attribute name | full variable name | type | default value |
| altscale | hotspot[name].altscale | Number | 1.0 |
| Alternative scaling for the krpanoJS Javascript/HTML5 viewer. | |||
| attribute name | full variable name | type | default value |
| rotate | hotspot[name].rotate | Number | 0.0 |
|
Rotation of the hotspot element in degrees. Note - this setting should NOT be used together with distorted="true"! |
|||
| attribute name | full variable name | type | default value |
| smoothing | hotspot[name].smoothing | Boolean | true |
| Pixel smoothing when scaling. | |||
| attribute name | full variable name | type | default value |
| accuracy | hotspot[name].accuracy | int | 0 |
|
Accuracy of the hotspot image positioning: When set to 0 (the default) the pixel positions will be rounded to full pixel values. This avoids jumpy movements when changing the rendering quality of the Flashplayer. When set to 1 no rounding of the position values will be done. |
|||
| attribute name | full variable name | type | default value |
| alpha | hotspot[name].alpha | Number | 1.0 |
|
Alpha value / transparency of the hotspot element. 0.0 = fully transparent, 1.0 = fully visible Note - even when set to 0.0 - the element will be still there and click-able - to hide it completely the visible attribute must be set to false! |
|||
| attribute name | full variable name | type | default value |
| usecontentsize | hotspot[name].usecontentsize | Boolean | false |
| When a .swf file will be loaded, then are two possibilities to determinate its size / dimension - either the size of full canvas of the flash object will be used (usecontentsize=false, the default) - or - only the size of the drawn content there (usecontentsize=true). | |||
| attribute name | full variable name | type | default value |
| scale9grid | hotspot[name].scale9grid | String | |
|
Defines a grid in pixel coordinates that splits the hotspot image into 9 segments.
And when scaling the hotspot via the width / height / scale values, the 'edge' segments
will be kept unscaled and only the 'middle' segments will be scaled. Syntax: scale9grid="x-position|y-position|width|height" |
|||
| attribute name | full variable name | type | default value |
| crop onovercrop ondowncrop |
hotspot[name].crop hotspot[name].onovercrop hotspot[name].ondowncrop |
String String String |
|
|
Crop / cut out a rectangular area of the source image. Useful to use only one single image
for several image elements. onovercrop / ondowncrop - different crop areas for mouse over and mouse button down states. Syntax: crop="x-position|y-position|width|height" |
|||
| attribute name | full variable name | type | default value |
| scalechildren | hotspot[name].scalechildren | Boolean | false |
| Should a child plugin element, that have been assigned by parent also be scaled when the current hotspot element will scaled. | |||
| attribute name | full variable name | type | default value |
| mask | hotspot[name].mask | String | |
|
Use an other plugin or hotspot image as mask. The image should have an alpha channel (e.g. use a .png image for it).
Without alpha channel the bounding box area of the plugin will be used as mask. Syntax: Either use only the name of a hotspot: mask="name"Or the full path/name of the plugin or hotspot that should be used as mask: mask="plugin[name]" mask="hotspot[name]" Note - for rendering performance reasons the mask shoudn't not be used with distorted hotspots! |
|||
| attribute name | full variable name | type | default value |
| effect | hotspot[name].effect | String | |
|
Apply bitmap effects to the hotspot image. That can be any combinations of these effect functions: glow(color,alpha,range,strength); dropshadow(depth,angle,color,range,strength); blur(radius); |
|||
| attribute name | full variable name | type | default value |
| fillcolor fillcolorhover |
hotspot[name].fillcolor hotspot[name].fillcolorhover |
int int |
0xFFFFFF 0xFFFFFF |
| The fill color of a polygonal hotspot. Normal and during mouse hovering. | |||
| attribute name | full variable name | type | default value |
| fillalpha fillalphahover |
hotspot[name].fillalpha hotspot[name].fillalphahover |
Number Number |
0.0 0.1 |
| The alpha value / transparency of the filling color of polygonal hotspot. Normal and during mouse hovering. | |||
| attribute name | full variable name | type | default value |
| borderwidth borderwidthhover |
hotspot[name].borderwidth hotspot[name].borderwidthhover |
Number Number |
0.0 4.0 |
| The with of the line border of a polygonal hotspot. Normal and during mouse hovering. | |||
| attribute name | full variable name | type | default value |
| bordercolor bordercolorhover |
hotspot[name].bordercolor hotspot[name].bordercolorhover |
int int |
0xFFFFFF 0xFFFFFF |
| The color of the line border of a polygonal hotspot. Normal and during mouse hovering. | |||
| attribute name | full variable name | type | default value |
| borderalpha borderalphahover |
hotspot[name].borderalpha hotspot[name].borderalphahover |
Number Number |
0.0 0.8 |
| The alpha value / transparency of the line border of a polygonal hotspot. Normal and during mouse hovering. | |||
| attribute name | full variable name | type | default value |
| fadeintime fadeincurve fadeouttime fadeoutcurve |
hotspot[name].fadeintime hotspot[name].fadeincurve hotspot[name].fadeouttime hotspot[name].fadeoutcurve |
Number Number Number Number |
0.15 1.1 0.3 0.7 |
| The times and 'curves' for the change from normal to hovering state and back for polygonal hotspots. | |||
| full variable name (read only) | type | default value | |
| hotspot[name].point.count | int | 0 | |
|
Number of polygon points. |
|||
| attribute name | full variable name | type | default value |
| point[..].ath point[..].atv |
hotspot[name].point[..].ath hotspot[name].point[..].atv |
Number Number |
|
| The spherical coordinates of the polygonal hotspot points in degrees. | |||
| attribute name | full variable name (read only) | type | default value |
| loading | hotspot[name].loading | Boolean | false |
|
A boolean read-only variable that indicates that the hotspot is currently loading an image. |
|||
| attribute name | full variable name (read only) | type | default value |
| loaded | hotspot[name].loaded | Boolean | false |
| A boolean read-only variable that indicates that the hotspot has loaded the given image. | |||
| attribute name | full variable name (read only) | type | default value |
| hovering | hotspot[name].hovering | Boolean | false |
| A boolean read-only variable that indicates that the mouse cursor it currently over the hotspot. | |||
| attribute name | full variable name (read only) | type | default value |
| pressed | hotspot[name].pressed | Boolean | false |
| A boolean read-only variable that indicates that the mouse button was pressed on the hotspot and is still hold down. | |||
| attribute name | full variable name | type | default value |
| onover | hotspot[name].onover | Action Event | |
| Actions / functions that will be called when the mouse moves over the hotspot element. | |||
| attribute name | full variable name | type | default value |
| onhover | hotspot[name].onhover | Action Event | |
| Actions / functions that will be called in intervals (15 times per second) when the mouse stays over / hovers the hotspot element. | |||
| attribute name | full variable name | type | default value |
| onout | hotspot[name].onout | Action Event | |
| Actions / functions that will be called when the mouse moves out of the hotspot element. | |||
| attribute name | full variable name | type | default value |
| onclick | hotspot[name].onclick | Action Event | |
| Actions / functions that will be called when there is a mouse click on the hotspot element. | |||
| attribute name | full variable name | type | default value |
| ondown | hotspot[name].ondown | Action Event | |
| Actions / functions that will be called when the mouse button will be pressed down on the hotspot element. | |||
| attribute name | full variable name | type | default value |
| onup | hotspot[name].onup | Action Event | |
| Actions / functions that will be called when the previously pressed mouse button will be released. | |||
| attribute name | full variable name | type | default value |
| onloaded | hotspot[name].onloaded | Action Event | |
| Actions / functions that will be called when the loading of the hotspot image is done. | |||
| attribute name | full variable name | type | default value |
| altonloaded | hotspot[name].altonloaded | Action Event | |
| An 'alternative' onloaded event for the krpanoJS Javascript/HTML5 viewer. | |||
| attribute name | full variable name (as3 usage only) | type | default value |
| loader | hotspot[name].loader | Loader | |
|
Actionscript 3 Loader object of the loaded hotspot image. |
|||
| attribute name | full variable name (as3 usage only) | type | default value |
| sprite | hotspot[name].sprite | Loader | |
|
Actionscript 3 Sprite object of the hotspot. |
|||
| function name | type | ||
| hotspot[name].loadstyle(name) | Action | ||
| An action of the hotspot element to load interactively settings from a <style> tag. | |||
| function name | type | ||
| hotspot[name].resetsize() | Action | ||
| An action to set the width and height values back to the source size of the loaded image. This can be used after changing the url value to get the size of the new loaded image. | |||
| function name (as3 usage only) | type | return | |
| hotspot[name].getfullpath() | AS3 Action | String | |
| A only from AS3 callable function that returns the full path/name of the hotspot element. | |||
| function name | type | return | |
| hotspot[name].getcenter(ath,atv) | (AS3) Action | Object | |
|
This functions saves the center position of the hotspot to the given variables.
When the variables don't exist they will be created. AS3: This function is also callable direct from AS3. In this case it is not nesecery to use the ath/atv parameters, the function directly returns an AS3 Object with the center ath/atv coordinates of the hotspot. This object has x and y attributes, where x=ath and y=atv. |
|||
<style>
A storage / collection element of attributes for plugin or hotspot elements.
When a plugin or hotspot has its style attribute set to the name of a style tag, then all attributes
from that style tag were copied / set to the plugin / hotspot element.
But note - this coping will be only done once during the creating of the plugin / hotspot element - or - dynamically when calling the loadstyle() action.
But note - this coping will be only done once during the creating of the plugin / hotspot element - or - dynamically when calling the loadstyle() action.
<style name="..." ... any plugin or hotspot or self defined attributes ... />
| full variable name (read only) | type | default value | |
| style.count | int | 0 | |
|---|---|---|---|
| The count / number of all <style> elements. | |||
| attribute name | full variable name | type | default value |
| style | style[name].name | String | |
| The name of the style element. (see the name notes) | |||
| full variable name (read only) | type | default value | |
| style[name].index | int | ||
| The numeric index of the style element. | |||
<events>
The krpano events.
They can be used to call actions or functions when something particular happens.
Note - when loading an other xml file or another scene, all set events will remain unchanged unless they are defined again in the other xml. And this case the events will be overwritten with the new defined ones.
They can be used to call actions or functions when something particular happens.
Note - when loading an other xml file or another scene, all set events will remain unchanged unless they are defined again in the other xml. And this case the events will be overwritten with the new defined ones.
<events onenterfullscreen="" onexitfullscreen="" onxmlcomplete="" onpreviewcomplete="" onloadcomplete="" onloaderror="" onkeydown="" onkeyup="" onclick="" onmousedown="" onmouseup="" onmousewheel="" onidle="" onviewchange="" onresize="" />
| attribute name | full variable name | type | default value |
| onenterfullscreen | events.onenterfullscreen | Action Event | |
|---|---|---|---|
| This event will be called when switching to fullscreen mode. | |||
| attribute name | full variable name | type | default value |
| onexitfullscreen | events.onexitfullscreen | Action Event | |
| This event will be called when switching back from the fullscreen mode to the normal window mode. | |||
| attribute name | full variable name | type | default value |
| onxmlcomplete | events.onxmlcomplete | Action Event | |
| This event will be called when the loading of the xml or scene was done. | |||
| attribute name | full variable name | type | default value |
| onpreviewcomplete | events.onpreviewcomplete | Action Event | |
| This event will be called when the loading of the preview images was done. | |||
| attribute name | full variable name | type | default value |
| onloadcomplete | events.onloadcomplete | Action Event | |
| This event will be called when the loading of the pano image will be done. In the case of multi-resolution panos this event will be called when the first complete view was loaded. | |||
| attribute name | full variable name | type | default value |
| onloaderror | events.onloaderror | Action Event | |
|
This event will be called when there is a loading error. The error message will be stored in the lasterror variable. When this event is set, no error will be shown from krpano itself. |
|||
| attribute name | full variable name | type | default value |
| onkeydown | events.onkeydown | Action Event | |
|
This event will be called when a key is pressed down. They keycode of the pressed key is stored in the keycode variable. |
|||
| attribute name | full variable name | type | default value |
| onkeyup | events.onkeyup | Action Event | |
|
This event will be called when a pressed key is released. They keycode of the released key is stored in the keycode variable. |
|||
| attribute name | full variable name | type | default value |
| onclick | events.onclick | Action Event | |
|
This event will be called when there is a mouse click in the pano. |
|||
| attribute name | full variable name | type | default value |
| onmousedown | events.onmousedown | Action Event | |
|
This event will be called when the mouse button is pressed down in the pano. |
|||
| attribute name | full variable name | type | default value |
| onmouseup | events.onmouseup | Action Event | |
|
This event will be called when the pressed mouse button is released. |
|||
| attribute name | full variable name | type | default value |
| onmousewheel | events.onmousewheel | Action Event | |
|
This event will be called when the mouse wheel was used. The delta of the mouse wheel usage is stored in the wheeldelta variable. |
|||
| attribute name | full variable name | type | default value |
| onidle | events.onidle | Action Event | |
| This event will be called after idletime seconds without user interaction. | |||
| attribute name | full variable name | type | default value |
| onviewchange | events.onviewchange | Action Event | |
|
This event will be called every time when the current view will change. Note - use this event carefully, when doing too much stuff there it can affect the rendering/execution performance! |
|||
| attribute name | full variable name | type | default value |
| onresize | events.onresize | Action Event | |
|
This event will be called when the screen/window or the area size has changed. The new screen size is stored in the stagewidth and stageheight variables. |
|||
<action>
Defines a krpano XML Action.
This action can be called from events (e.g. onclick,onstart,...) or from other actions and also from external (Javascript/Plugins) by the call interface.
Inside the action xml tag a sequence of actions calls can be placed. When the action will be called one action call will be executed after the other.
Note - when loading a other xml file, all actions remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
This action can be called from events (e.g. onclick,onstart,...) or from other actions and also from external (Javascript/Plugins) by the call interface.
Inside the action xml tag a sequence of actions calls can be placed. When the action will be called one action call will be executed after the other.
<action name="..."> action1(); action2(); ... </action>
| attribute name | full variable name | type | default value |
| name | action[name].name | String | |
|---|---|---|---|
| Name of the action. (see the name notes) | |||
| full variable name | type | default value | |
| action[name].content | String | ||
|
The content of the action tag. This can also be set or changed dynamicallly. |
|||
| full variable name (read only) | type | default value | |
| action.count | int | 0 | |
| The count / number of all <action> elements. | |||
Note - when loading a other xml file, all actions remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
Action parameter passing / resolving
When calling an action it's possible to pass parameters to it.
To use this parameters inside the action there are placeholders in the form %0 - %99.
Where %0 is the name of the action, %1 the first parameter, %2 the second one and so on.
The parameter passing works via simple text replacing. Then means before the code in an
action will be executed all placeholders will be replaced by their given parameters.
A placeholder without a given parameters will be replaced by 'null'.
For more details about action calling see here - action.
For more details about action calling see here - action.
<krpano onstart="intro();"> ... <action name="intro"> lookat(0,0,90); wait(LOAD); lookto(120,10,110); lookto(-50,40,110); lookto(0,0,90); </action> ... </krpano>
<action name="overaction"> tween(scale, 2.0); tween(alpha, 1.0); </action> <action name="outaction"> tween(scale, 1.0); tween(alpha, 0.5); </action> <plugin name="pic1" ... onover="overaction();" onout="outaction();" /> <plugin name="pic2" ... onover="overaction();" onout="outaction();" />
<action name="test"> showlog(); trace('parameter1=',%1); trace('parameter2=',%2); </action> <action name="parameterpassingtest"> test('Test1', 'Test2'); </action>
<progress>
Settings for the visualization of the loading progress.
<progress showload="auto" showwait="loopings()" showreloads="false" />
| attribute name | full variable name | type | default value |
| showload | progress.showload | String | "auto" |
|---|---|---|---|
|
Show loading progress function - none or auto or bar(...) auto means none for multi-resolution panos and bar() for normal panos. bar syntax: (all parameters are optional) bar(origin,width,height,offsetx,offsety,style,backcolor,loadcolor,decodecolor,bordercolor,borderwidth,glowcolor,glowwidth)
|
|||
| attribute name | full variable name | type | default value |
| showwait | progress.showwait | String | "loopings()" |
|
Show waiting function - none or auto or loopings(...) auto means none for multi-resolution panos and loopings() for normal panos. loopings syntax: (all parameters are optional) loopings(color,points,size,bigpoint,smallpoint,glowcolor,glowwidth,xpos,ypos)
|
|||
| attribute name | full variable name | type | default value |
| showreloads | progress.showreloads | Boolean | false |
| A setting for multi-resolutions panos - should the loading bar be shown again when starting to load new tiles. | |||
| full variable name (read only) | type | default value | |
| progress.progress | Number | 0.0 | |
| The current loading progress state as linear value from 0.0 to 1.0. Can be used to draw a custom loading bar. | |||
| full variable name (read only) | type | default value | |
| progress.isloading | Boolean | false | |
| A boolean value that indicates that the viewer is currently loading the pano. | |||
| full variable name (read only) | type | default value | |
| progress.loaddone | Boolean | false | |
| A boolean value that will be set when the loading of the pano was done. | |||
| full variable name (read only) | type | default value | |
| progress.isblending | Boolean | false | |
| A boolean value that indicates that the viewer is currently blending the pano. | |||
| full variable name (read only) | type | default value | |
| progress.blenddone | Boolean | false | |
| A boolean value that will be set when the blending of the pano was done. | |||
| full variable name (read only) | type | default value | |
| progress.previewdone | Boolean | false | |
| A boolean value that will be set when the loading of the preview pano was done. | |||
| full variable name (read only) | type | default value | |
| progress.bytesloaded | Number | 0.0 | |
| The number of current loaded bytes (not usable for multi-resoltions panos). | |||
| full variable name (read only) | type | default value | |
| progress.bytestotal | Number | 0.0 | |
| The number of current total loaded bytes, this can be adjust step by step when the size information of the new files become available (not usable for multi-resoltions panos). | |||
<network>
Network settings for downloading / decoding and caching images.
<network downloadqueues="0" decodequeues="0" retrycount="2" caching="true" cachesize="7" />
| attribute name | full variable name | type | default value |
| downloadqueues | network.downloadqueues | int | 0 |
|---|---|---|---|
|
The number of images (tiles) that will be downloaded at the same time (0=automatic). |
|||
| attribute name | full variable name | type | default value |
| decodequeues | network.decodequeues | int | 0 |
|
The number of images (tiles) that will be decoded (jpeg ⇒ pixels) at the same time (0=automatic). WARNING - don't use high values here, the decoding is very heavy processing operation, and unfortunatly the Flashplayer can't decode in 'background' so during decoding the viewer will be blocked! |
|||
| attribute name | full variable name | type | default value |
| retrycount | network.retrycount | int | 2 |
| The number of automatic download retries on loading (server) errors before showing an error message. | |||
| attribute name | full variable name | type | default value |
| caching | network.caching | Boolean | true |
| Enable/disable the caching of all other (not pano image related, e.g. plugin and hotspot) files. | |||
| attribute name | full variable name | type | default value |
| cachesize | network.cachesize | Number | 7.0 |
| The size of the cache buffer in MB. | |||
<memory>
Setting for the memory usage.
<memory maxmem="350" />
| attribute name | full variable name | type | default value |
| maxmem | memory.maxmem | int | 350 |
|---|---|---|---|
|
Sets the maximum memory usage for the decoded image tiles in MB. When this limit will be reached, the currently not used (needed/visible) tiles will be freeed. When such freed tile will be needed again, it will be decoded again. Note - when the decoded images doesn't fit in this memory the loading can hang in freeing and reloading the tiles. In this case a higher setting is required. |
|||
<security>
Loads a cross-domain policy file from a location specified by the url parameter.
By default the Flash Player looks for the policy file located in root of a domain with the filename crossdomain.xml
on the server to which a data-loading request is being made.
With the crossdomain.url setting the Flash Player can load a policy file from a arbitrary locations.
For more Information have a look at the Adobe site:
http://www.adobe.com/devnet/articles/crossdomain_policy_file_spec.html
For more Information have a look at the Adobe site:
http://www.adobe.com/devnet/articles/crossdomain_policy_file_spec.html
<security>
<crossdomainxml url="http://.../crossdomain.xml" />
<crossdomainxml url="..." />
...
<allowdomain domain="www.other-domain.com" />
<allowdomain domain="..." />
...
</security>
| attribute name | full variable name | type | default value |
| crossdomainxml[...].url | security.crossdomainxml[...].url | String | |
|---|---|---|---|
| Path to the crossdomain.xml on the other server. | |||
| attribute name | full variable name | type | default value |
| allowdomain[...].domain | security.allowdomain[...].domain | String | |
|
Allow access to other domains (necessary for plugins that want access other domains).
You can also specify the special domain "*" to allow access from all domains.
Specifying "*" is the only way to allow access to nonlocal SWF files from local SWF files that have been published using Access Network Only for the Local Playback Security option in the Flash authoring tool. |
|||
<textstyle>
With a textstyle node it's possible to define a own style for the texts shown with the showtext() action.
The name of the textstyle can be passed as second parameter.
DEMO: interactive textstyles test
<textstyle name="..." font="Times" fontsize="12.0" bold="true" italic="false" background="true" backgroundcolor="0xFFFFFF" border="true" bordercolor="0x000000" textcolor="0x000000" alpha="1.0" blendmode="normal" effect="" origin="cursor" edge="bottom" textalign="none" xoffset="0" yoffset="-3" showtime="0.1" fadetime="0.0" fadeintime="0.0" noclip="true" />
| full variable name (read only) | type | default value | |
| textstyle.count | int | 1 | |
|---|---|---|---|
|
The count / number of all textstyle elements. This is 1 by default because this is a predefined DEFAULT element. |
|||
| attribute name | full variable name | type | default value |
| name | textstyle[name].name | String | |
|
The name of the textstyle (see the name notes). Use DEFAULT as name to overwrite the default textstyle settings. |
|||
| full variable name (read only) | type | default value | |
| textstyle[name].index | int | ||
| The index of the current textstyle element. | |||
| attribute name | full variable name | type | default value |
| font | textstyle[name].font | String | "Times" |
| The name of the font. | |||
| attribute name | full variable name | type | default value |
| fontsize | textstyle[name].fontsize | Number | 12.0 |
| The point size of the text. | |||
| attribute name | full variable name | type | default value |
| bold | textstyle[name].bold | Boolean | true |
| Specifies whether the text is boldface. | |||
| attribute name | full variable name | type | default value |
| italic | textstyle[name].italic | Boolean | false |
| Indicates whether text is italicized. | |||
| attribute name | full variable name | type | default value |
| background | textstyle[name].background | Boolean | true |
| Specifies whether the text field has a background fill. | |||
| attribute name | full variable name | type | default value |
| backgroundcolor | textstyle[name].backgroundcolor | int | 0xFFFFFF |
| The color of the text field background. | |||
| attribute name | full variable name | type | default value |
| border | textstyle[name].border | Boolean | true |
| Specifies whether the text field has a border. | |||
| attribute name | full variable name | type | default value |
| bordercolor | textstyle[name].bordercolor | int | 0x000000 |
| The color of the text field border. | |||
| attribute name | full variable name | type | default value |
| textcolor | textstyle[name].textcolor | int | 0x000000 |
| The default color of the text in a text field. | |||
| attribute name | full variable name | type | default value |
| alpha | textstyle[name].alpha | Number | 1.0 |
| The alpha (transparency) value (0.0 - 1.0) of the text. | |||
| attribute name | full variable name | type | default value |
| blendmode | textstyle[name].blendmode | String | "normal" |
|
The Flash blending mode. Some modes: "normal", "add", "difference", "multiply", "screen" ... See here for more details about all available blending modes: http://help.adobe.com/.../BlendMode.html And here for some illustrations / examples: http://help.adobe.com/.../DisplayObject.html#blendMode |
|||
| attribute name | full variable name | type | default value |
| effect | textstyle[name].effect | String | |
|
Bitmap effects. This value can be any combination of this effect functions:
|
|||
| attribute name | full variable name | type | default value |
| origin | textstyle[name].origin | String | "cursor" |
|
Origin position of the text. Possible settings: cursor - display the text at the position of mouse cursor or lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom. |
|||
| attribute name | full variable name | type | default value |
| edge | textstyle[name].edge | String | "bottom" |
| Edge/origin positon on the text itself. | |||
| attribute name | full variable name | type | default value |
| textalign | textstyle[name].textalign | String | "none" |
| Align of the text: none, left, center, right. | |||
| attribute name | full variable name | type | default value |
| xoffset | textstyle[name].xoffset | int | 0 |
| The x offset in pixels from the origin point to the text. | |||
| attribute name | full variable name | type | default value |
| yoffset | textstyle[name].yoffset | int | -3 |
| The y offset in pixels from the origin point to the text. | |||
| attribute name | full variable name | type | default value |
| showtime | textstyle[name].showtime | Number | 0.1 |
| The time to the show the text in seconds. | |||
| attribute name | full variable name | type | default value |
| fadetime | textstyle[name].fadetime | Number | 0.0 |
| The fade out time in seconds. | |||
| attribute name | full variable name | type | default value |
| fadeintime | textstyle[name].fadeintime | Number | 0.0 |
| The fade in time in seconds. | |||
| attribute name | full variable name | type | default value |
| noclip | textstyle[name].noclip | Boolean | true |
| Avoid the clipping of text on screen borders. | |||
<textstyle name="DEFAULT"
font="Arial" fontsize="12"
bold="true" italic="true"
textcolor="0x000000"
background="false" border="false"
blendmode="layer"
effect="glow(0xFFFFFF,0.85,4,4);dropshadow(2,45,0x000000,4,1);"
origin="cursor" edge="bottom"
xoffset="15" yoffset="-5"
showtime="0.1" fadeintime="0.1" fadetime="0.1"
/>
DEMO: interactive textstyles test
<lensflareset>
Defines a lensflare set / style.
This set can be referred with the set setting from lensflare elements.
There is only one base image for the all the flares image. The flares will be defined as pice/crop of the base image, but they can have a different color and sizes.
This set can be referred with the set setting from lensflare elements.
There is only one base image for the all the flares image. The flares will be defined as pice/crop of the base image, but they can have a different color and sizes.
<lensflareset name="." url="%SWFPATH%/krpano_default_flares.jpg"> <flare pixsize="128" pixupos="0" pixvpos="0" color="0xFFFFFF" pos="0.0" scale="0.1" /> <flare ... /> <flare ... /> ... </lensflareset>
| full variable name (read only) | type | default value | |
| lensflareset.count | int | 1 | |
|---|---|---|---|
|
The count / number of all currently declared lensflare sets. There is predefined set named DEFAULT. |
|||
| attribute name | full variable name | type | default value |
| name | lensflareset[name].name | String | |
|
The name of the current lensflare set (see the name notes). Use DEFAULT to overwrite the default one. This name can be referred by the set setting from a lensflare element. |
|||
| attribute name | full variable name (read only) | type | default value |
| index | lensflareset[name].index | String | |
| The index of the lensflareset element. | |||
| attribute name | full variable name | type | default value |
| url | lensflareset[name].url | String | see the text |
|
The path/url to the base image for the flares. The default value is "%SWFPATH%/krpano_default_flares.jpg". |
|||
| full variable name (read only) | type | default value | |
| lensflareset[name].flare.count | int | 0 | |
| The count / number of all flare element in this lensflare set. | |||
| attribute name | full variable name (read only) | type | default value |
| flare[...].index | lensflareset[name].flare[...].index | int | |
| The index of the current flare element in this lensflare set. | |||
| attribute name | full variable name | type | default value |
| flare[...].name | lensflareset[name].flare[...].name | String | |
|
The name of the current flare element (see the name notes). It will be set automatically if not defined. |
|||
| attribute name | full variable name | type | default value |
| flare[...].pixsize | lensflareset[name].flare[...].pixsize | int | 0 |
| The pixel size (width and height) of the crop area for the current flare image. | |||
| attribute name | full variable name | type | default value |
| flare[...].pixupos | lensflareset[name].flare[...].pixupos | int | 0 |
| The horizontal pixel position of the crop area for the current flare image. | |||
| attribute name | full variable name | type | default value |
| flare[...].pixvpos | lensflareset[name].flare[...].pixvpos | int | 0 |
| The vertical pixel position of the crop area for the current flare image. | |||
| attribute name | full variable name | type | default value |
| flare[...].color | lensflareset[name].flare[...].color | int | 0xFFFFFF |
| The mix-color for the current flare image. The source image will be multiplied with this color. | |||
| attribute name | full variable name | type | default value |
| flare[...].pos | lensflareset[name].flare[...].pos | Number | 0.0 |
|
The position of the flare on the screen: 0.0 = at the start point (at the ath,atv position of a lensflare) 1.0 = opposite position from start point Good values can be from -2.0 to +5.0. |
|||
| attribute name | full variable name | type | default value |
| flare[...].scale | lensflareset[name].flare[...].scale | Number | 1.0 |
|
The size of the flare in relation to the screen height. Typical values are from 0.01 to 0.10. |
|||
<lensflare>
Defines a lensflare (sun).
<lensflare name="..." set="DEFAULT" visible="true" keep="false" ath="0.0" atv="0.0" size="0.8" blind="0.6" blindcurve="4.0" />
| full variable name (read only) | type | default value | |
| lensflare.count | int | 0 | |
|---|---|---|---|
| The count / number of all lensflare elements. | |||
| full variable name (read only) | type | default value | |
| lensflare.visible | Boolean | true | |
| Show / hide the whole lensflare layer. | |||
| full variable name (read only) | type | default value | |
| lensflare.alpha | Number | 1.0 | |
| Controls the transparency / alpha of the whole lensflare layer. | |||
| full variable name (as3 usage only) | type | default value | |
| lensflare.layer | Sprite | ||
|
Actionscript 3 Sprite object of the lensflare layer. |
|||
| attribute name | full variable name | type | default value |
| name | lensflare[name].name | String | |
| The name of the lensflare element (see the name notes). | |||
| attribute name | full variable name (read only) | type | default value |
| index | lensflare[name].index | int | |
| The index of the lensflare element. | |||
| attribute name | full variable name | type | default value |
| set | lensflare[name].set | String | "DEFAULT" |
| The lensflare set/style to use for this lensflare. | |||
| attribute name | full variable name | type | default value |
| visible | lensflare[name].visible | Boolean | true |
| Visibility of the lensflare element. | |||
| attribute name | full variable name | type | default value |
| keep | lensflare[name].keep | Boolean | false |
|
Should this lensflare element be kept or removed when loading a new pano. See also the loadpano() action. |
|||
| attribute name | full variable name | type | default value |
| ath | lensflare[name].ath | Number | 0.0 |
| The horizontal position of the lensflare in spherical coordinates (-180 to +180). | |||
| attribute name | full variable name | type | default value |
| atv | lensflare[name].atv | Number | 0.0 |
| The vertical position of the lensflare in spherical coordinates (-90 to +90). | |||
| attribute name | full variable name | type | default value |
| size | lensflare[name].size | Number | 0.8 |
| The size / scale of the flares from the lensflare element. | |||
| attribute name | full variable name | type | default value |
| blind | lensflare[name].blind | Number | 0.6 |
|
The blinding factor - how much will it blind, when you look into the sun: 0.0=no blinding, 1.0=full blinding (=white screen) |
|||
| attribute name | full variable name | type | default value |
| blindcurve | lensflare[name].blindcurve | Number | 4.0 |
| The blinding curve (1.0 - 10.0) - it controls the increase of the strongness of the blinding when getting near the center position of the flare. | |||
<data>
A row data section which can be used to store information. krpano will not parse its content.
The content will be stored unmodifed in the content attribute.
Note - when loading a other xml file, all data tags remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
Note - when loading a other xml file, all data tags remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
<data name="..."> ... </data>
| full variable name (read only) | type | default value | |
| data.count | int | 0 | |
|---|---|---|---|
| The count / number of all data elements. | |||
| attribute name | full variable name | type | default value |
| name | data[name].name | int | |
| The name of the data element (see the name notes). | |||
| full variable name (read only) | type | default value | |
| data[name].index | int | ||
| The index of the data element. | |||
| full variable name | type | default value | |
| data[name].content | String | ||
| The whole unparsed content of the <data> node as text string. | |||
<scene>
The scene nodes - define severals panos inside one xml file by using the scene nodes.
They can be used to store a full krpano xml tree again inside a scene node. It is like a external xml but just embedded / inlined into the current xml.
The content of the scene node will not be parsed or used until loadscene() with the name of the scenewill be called.
Note - when loading a other xml file, all scene tags remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
They can be used to store a full krpano xml tree again inside a scene node. It is like a external xml but just embedded / inlined into the current xml.
The content of the scene node will not be parsed or used until loadscene() with the name of the scenewill be called.
Note - when loading a other xml file, all scene tags remain unchanged unless they are defined again in the other xml, then they will be overwritten by the new ones.
<scene name="..." onstart=""> ... </scene>
| full variable name (read only) | type | default value | |
| scene.count | int | 0 | |
|---|---|---|---|
| The count / number of all scene elements. | |||
| attribute name | full variable name | type | default value |
| name | scene[name].name | String | |
|
The name of the data element (see the name notes). This is the name to be used when using the loadscene() action. |
|||
| attribute name | full variable name | type | default value |
| onstart | scene[name].onstart | Action Event | |
| The "onstart" event - here any actions / functions that will be called "on start" of the pano/scene viewing can be defined. | |||
| full variable name (read only) | type | default value | |
| scene[name].index | int | ||
| The index of the scene element. | |||
| full variable name | type | default value | |
| scene[name].content | String | ||
| The whole unparsed content of the <scene> node as text string. | |||
